The Product Share Box module seamlessly integrates a user-friendly social sharing feature directly into your single product pages. This intuitive functionality enables your website visitors to effortlessly share their favorite products with their social media communities, fostering increased brand awareness and product discovery. By leveraging the power of social media, you can amplify your product’s reach and expose it to a wider audience, potentially attracting new customers and driving sales growth.
Activating the Module: Integrating the Product Share Box module into your website is a breeze.
- Navigate to Blocksy Extensions: Within your WordPress dashboard, locate the main Blocksy panel. Click on the “Extensions” tab to access the list of available extensions.
- Activate Shop Extra: Identify the “Shop Extra” extension and simply toggle the switch to activate it.
- Enable the Product Share Box Module: With Shop Extra active, locate the “Product Share Box” module within the extension and activate it as well.
- Configure in the Customiser: Once activated, a new element will appear within the Blocksy Customiser, allowing you to personalise the appearance and functionality of the Product Share Box to seamlessly integrate with your website’s design.
Granular Controls

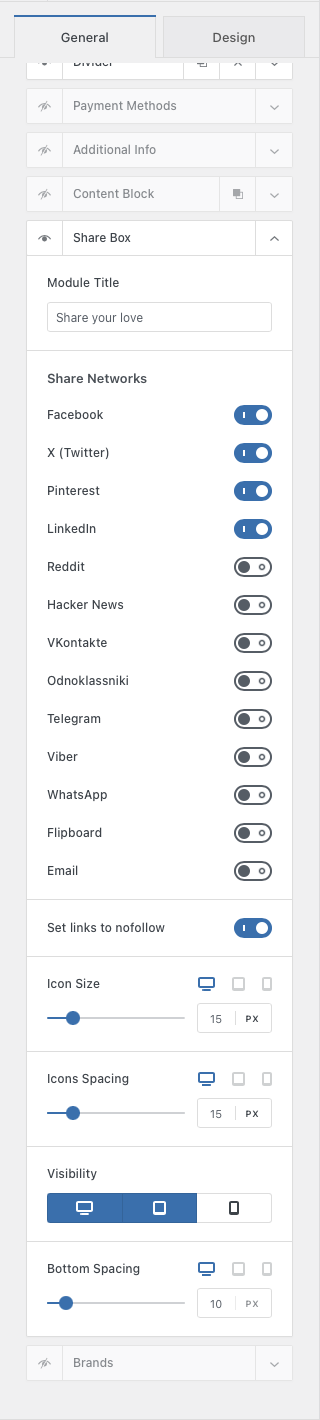
Once activated, the Product Share Box module adds a new element within the Blocksy Customiser under Single Product -> Product Elements. Here’s a breakdown of the available configuration options:
Visibility
The small eye icon toggles the share box’s visibility on your product page.
Module Title
Customise the title displayed next to the share box. Leave it empty for no title.
Sharing Networks
Select the social media platforms you want to include for sharing.
Note: Inclusion depends on the platform’s web sharing API availability.
Links
Configure whether the social sharing links should be considered “nofollow” by search engines.
Icon Controls, Visibility and Spacing
Icon Size & Spacing: Fine-tune the size and spacing of social network icons.
Device Visibility: Control whether the share box appears on all devices (desktop, tablet, mobile) or customise its visibility for specific device types.
Spacing: Set the desired space between the share box and the next element on your product page.