Any customer should have an easy time in making a decision when purchasing items from your shop that require fitting to a specific scenario. For example, customers browsing for clothing articles might want to find out if a specific size would match their bodies.
The “Size Guide” feature from Blocksy’s Shop Extra extension can help. With it, you can present any kind of information related to sizing to your customers, right on the product page. With this workflow, your customers wouldn’t need to break their concentration and navigate away using convoluted menus. It can also help ease their decision making, as they will not have to leave the product page at all, presenting everything at a glance.
Once the sub-extension has been activated, you will see a new “Size Guides” entry in your main “Products” menu, as shown here –

You will find out that the Size Guide feature lets you create anything you may think of, using the familiar Gutenberg editor. You can easily insert text, images and whatever block you may think of. The choices are limitless.
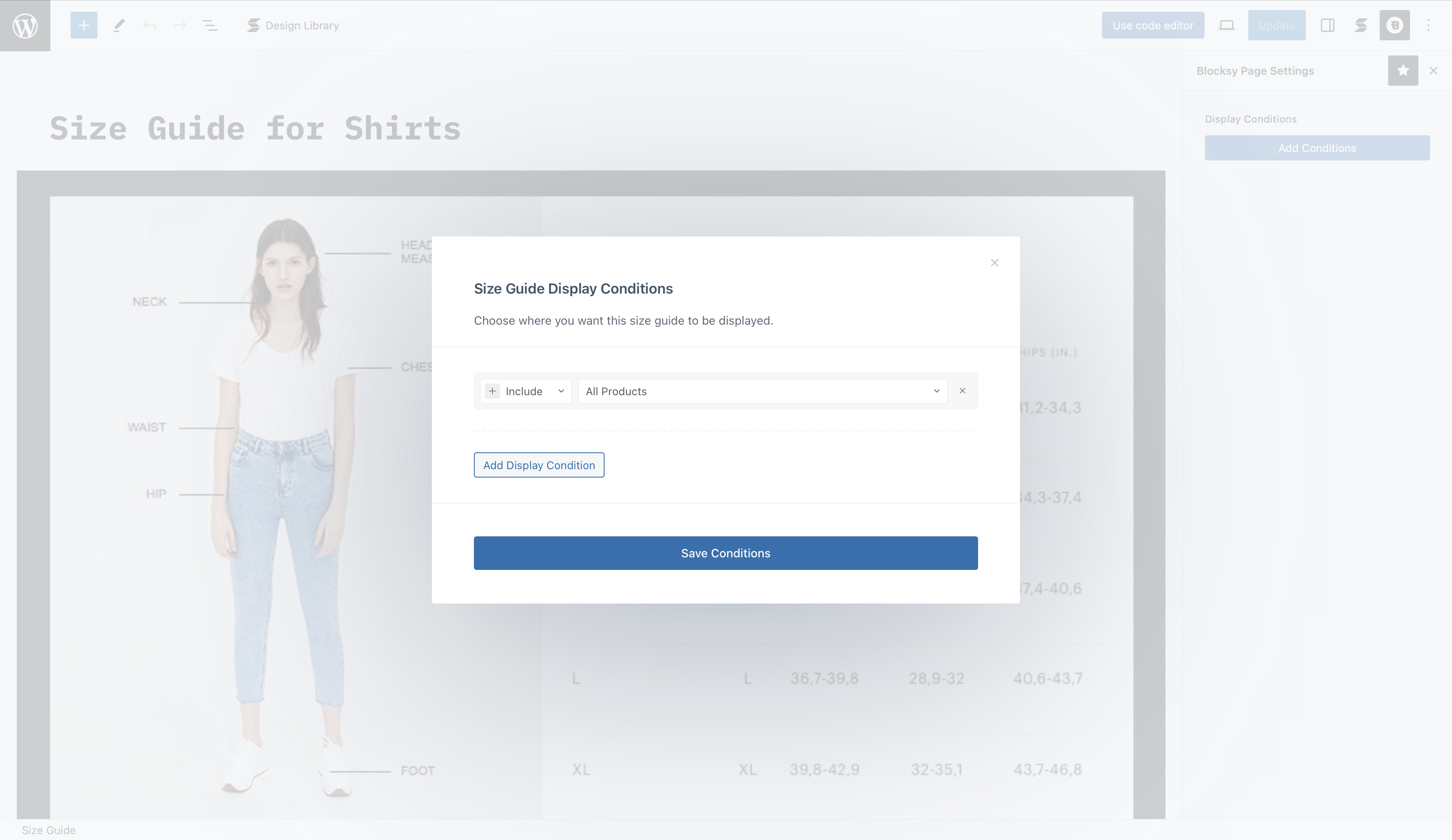
There is also a pretty nice addition, which should let you assign a specific size guide to any category of products, or all of them at the same time –

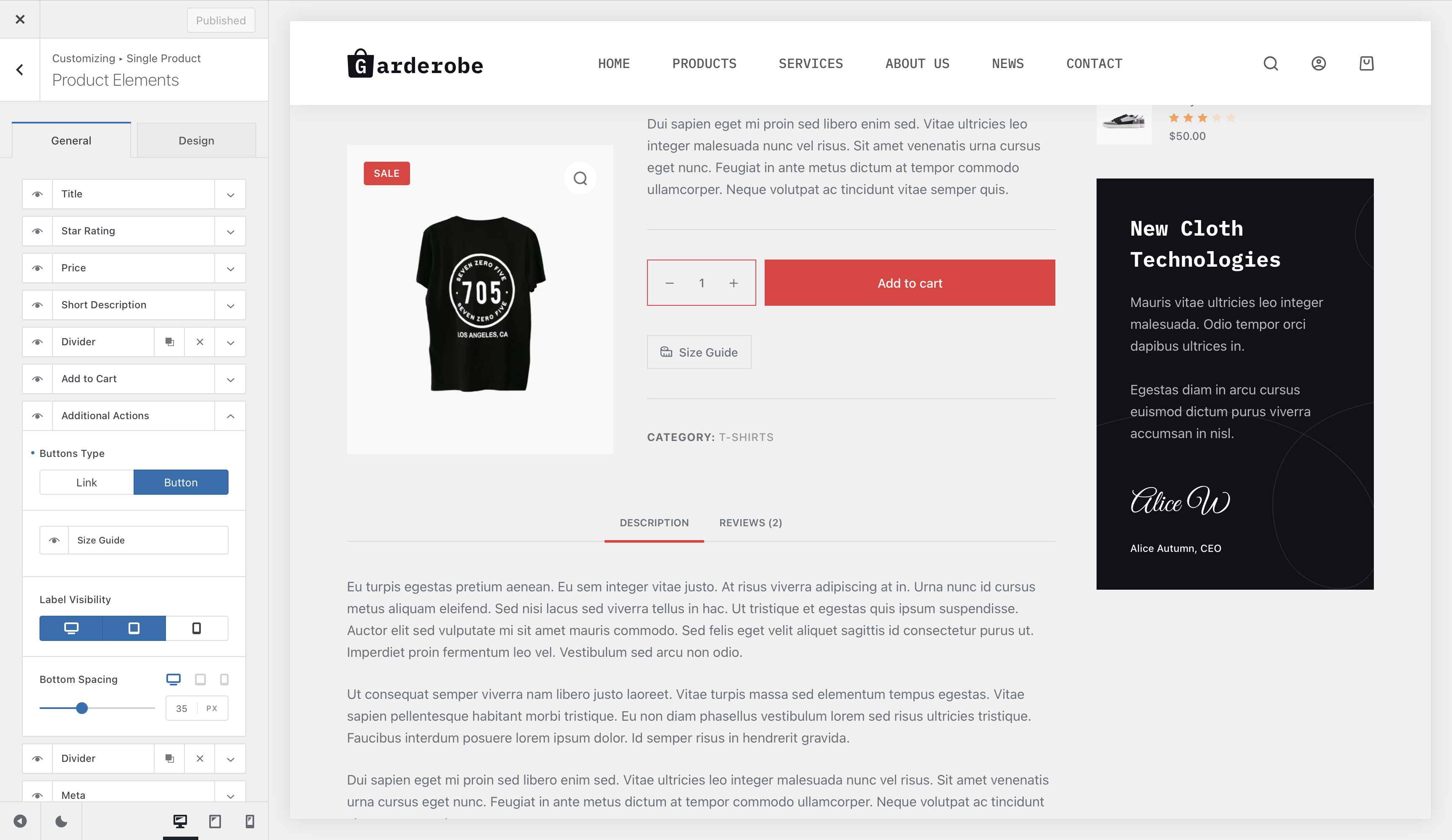
Once you have finished setting up your size guide, there’s only one step remaining – showing it on the front end. To do so, you should go to the Customiser -> WooCommerce Single Product -> Product Elements -> Additional Actions -> Size Guide and enable the element, according to your needs.

And the final result should look something like this –