In the competitive world of ecommerce, captivating customer attention and influencing purchasing decisions is paramount. The Stock Scarcity module, seamlessly integrated within the Shop Extra extension, equips you with a powerful tool to achieve just that. This user-friendly module empowers you to display informative alerts to website visitors whenever a product’s stock is running low. By strategically leveraging the power of scarcity psychology, you can gently nudge customers towards making a purchase decision before the opportunity disappears, potentially leading to increased conversions and sales growth.
Effortless Activation and Intuitive Configuration
Integrating the Stock Scarcity module into your website is a breeze. Here’s a simple guide:
- Navigate to Blocksy Extensions: Within your WordPress dashboard, locate the main Blocksy panel. Click on the “Extensions” tab to access the list of available extensions.
- Activate Shop Extra: Identify the “Shop Extra” extension and simply toggle the switch to activate it.
- Enable Stock Scarcity Module: With Shop Extra active, locate the “Stock Scarcity” module within the extension and activate it as well.
Granular Controls

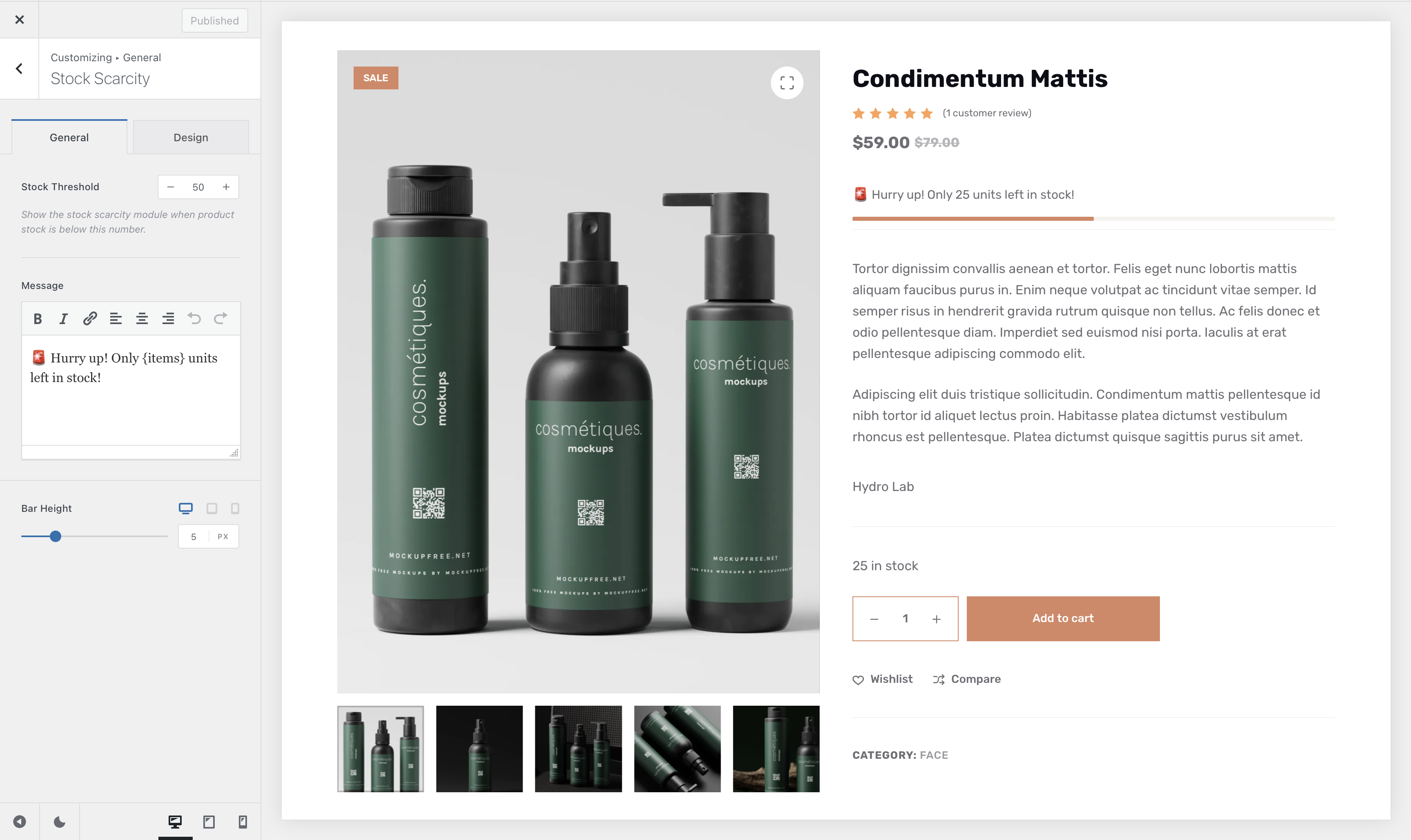
The Stock Scarcity module offers a range of configuration options within the Blocksy Customizer, allowing you to personalize the user experience and integrate the alerts seamlessly into your website’s design. To access these options, navigate to Customizer -> WooCommerce General -> Stock Scarcity.

The Stock Scarcity module offers a suite of configuration options within the Blocksy Customizer, empowering you to tailor the user experience and seamlessly integrate the low-stock alerts into your website’s design. Let’s delve into these options.
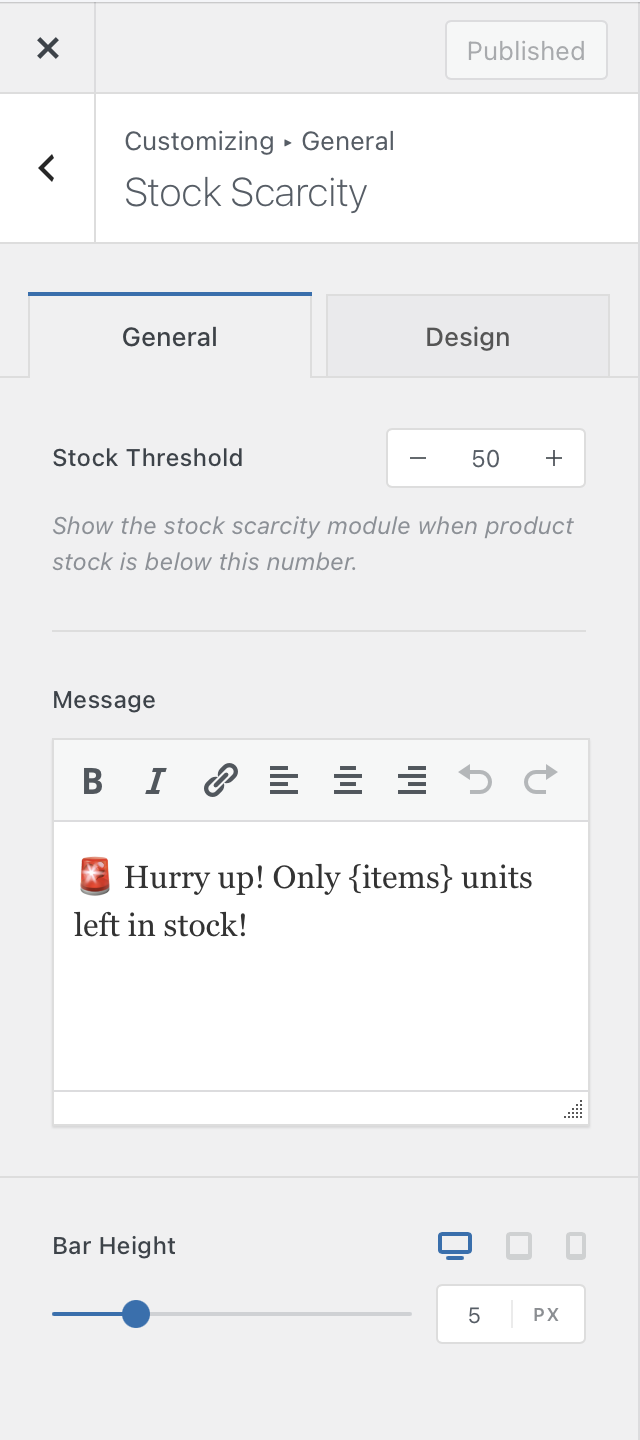
Stock Threshold
This critical setting determines the minimum product stock level that triggers the low-stock alert. By adjusting this threshold, you can control the desired level of urgency communicated to your visitors. For instance, a lower threshold creates a stronger sense of scarcity, potentially influencing purchase decisions.
Message
Craft compelling alert messages within the “Message” section. This empowers you to personalize the language used to communicate product scarcity, ensuring it aligns with your brand voice and marketing strategy. Effective messaging can significantly impact customer behavior, potentially leading to increased conversions.
Bar Height
The “Bar Height” option allows you to fine-tune the visual presentation of the progress bar. This bar dynamically reflects the remaining product stock. You can adjust the bar’s height to ensure it integrates visually with your product pages and complements your overall website design aesthetic. Additionally, device-specific adjustments are available, empowering you to optimize the bar’s appearance across various screen sizes.
Displaying the Stock Scarcity module
While the Stock Scarcity module operates automatically by default, you can leverage the Blocksy Customizer to strategically control where the low-stock alerts appear on your website. This empowers you to tailor the user experience and prioritize product visibility based on your marketing strategy.
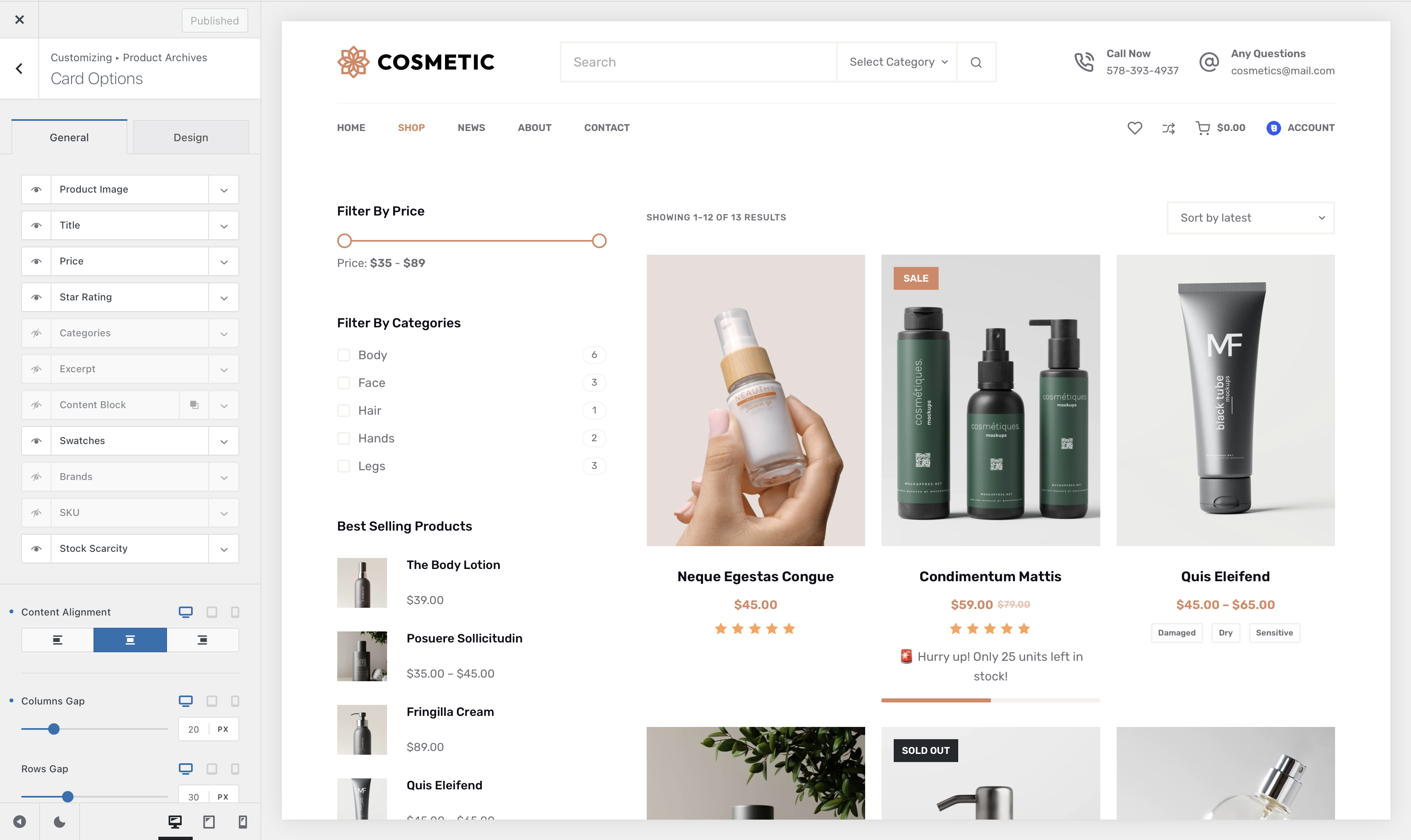
Product Archives

To showcase stock scarcity information on product archive pages, navigate to Customizer -> Product Archives -> Card Options -> Stock Scarcity. Enabling this option ensures that the familiar stock progress bar and message appear alongside your product listings within archive pages, subtly nudging visitors towards potentially scarce items.
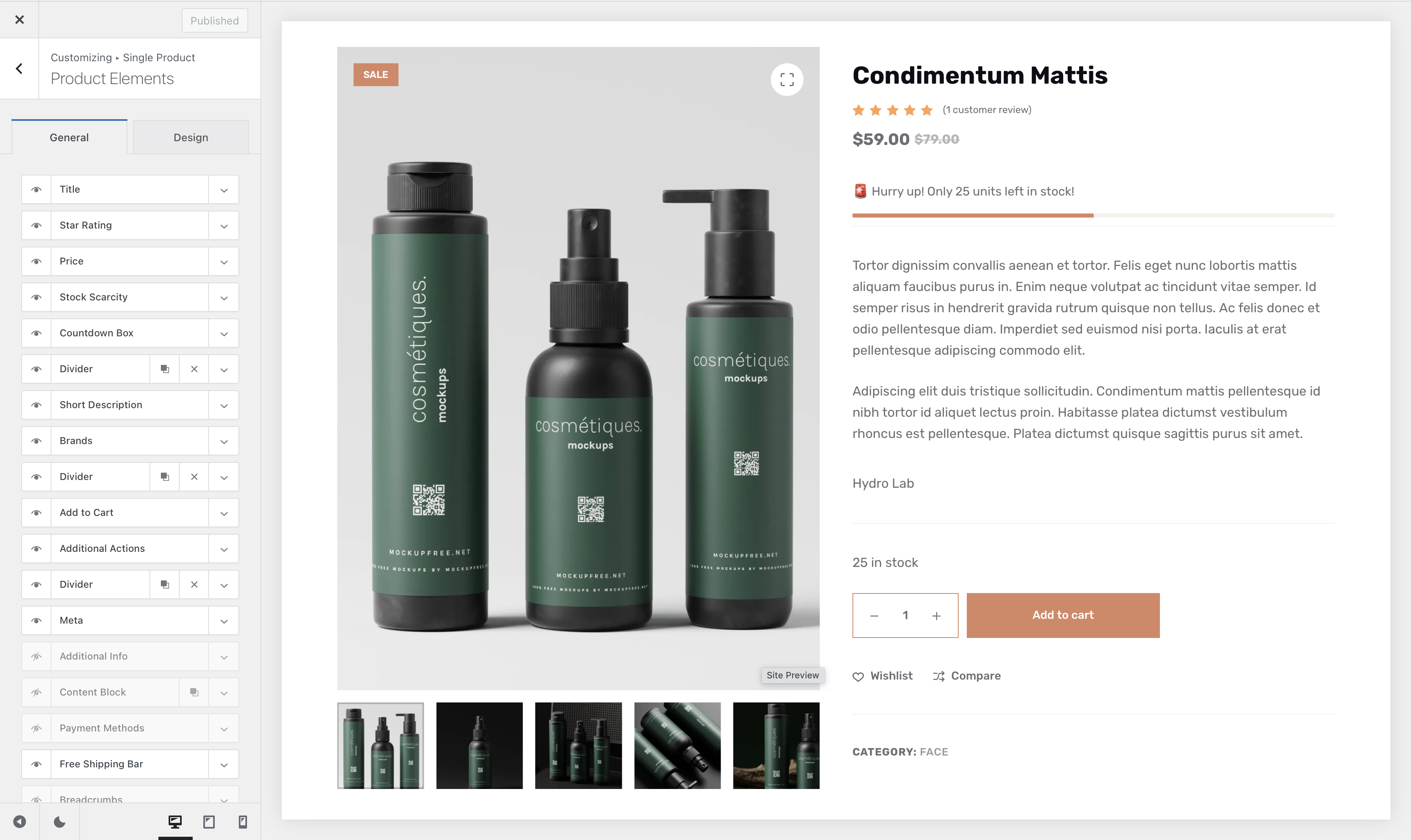
Single Product

Don’t miss the opportunity to leverage the Stock Scarcity module on single product pages. Navigate to Customizer -> Single Product -> Product Elements -> Stock Scarcity. Enabling this option displays the stock scarcity information prominently on your single product pages, keeping visitors informed about stock levels and potentially influencing purchase decisions before they miss out.