The Suggested Products module, part of the Shop Extra extension, allows you to display a curated list of recommended products based on the customer’s current selection. These suggestions can appear in various key areas of your website, such as the Checkout page or the Mini Cart interface, providing an effortless way to enhance the shopping experience.
This powerful feature helps boost customer engagement and increase conversion rates. You have full control over how the suggested products are selected, with options to display related products (based on category or tag relationships), recently viewed products, upsells, or cross-sells—ensuring relevant recommendations that encourage additional purchases.



Activating the Module
Activating the Suggested Products module is quick and easy. Simply follow these steps:
- Navigate to your WordPress dashboard.
- Click on Blocksy in the sidebar.
- Go to the Extensions tab.
- Locate the Shop Extra extension.
- Scroll down and toggle on the Suggested Products module.
Once activated, the module will be ready to configure and display product recommendations on your site.
Granular Controls
To customise the Suggested Products module, head over to the Customiser and navigate to the WooCommerce General panel. There, you’ll find the Suggested Products section, where you can fine-tune its settings.
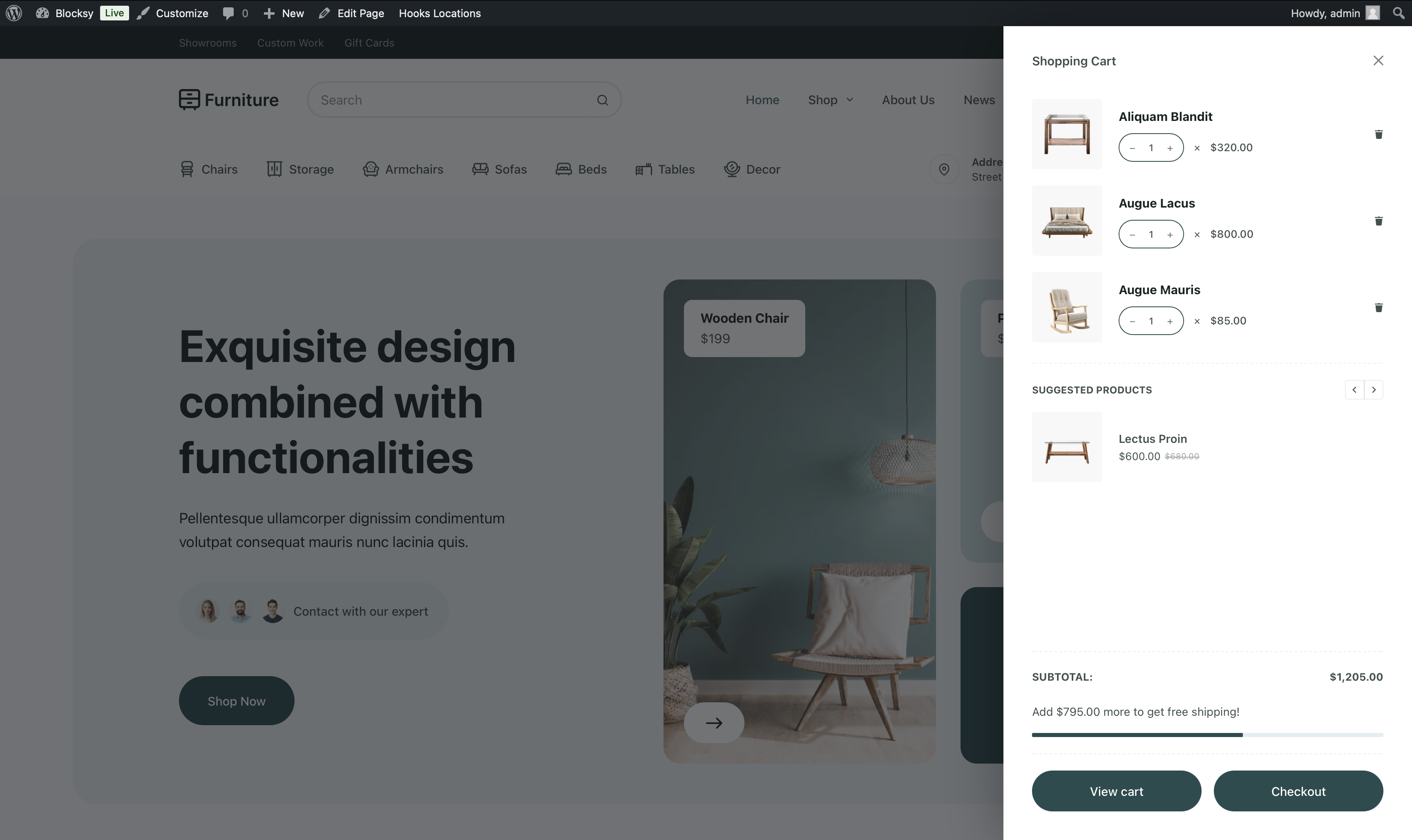
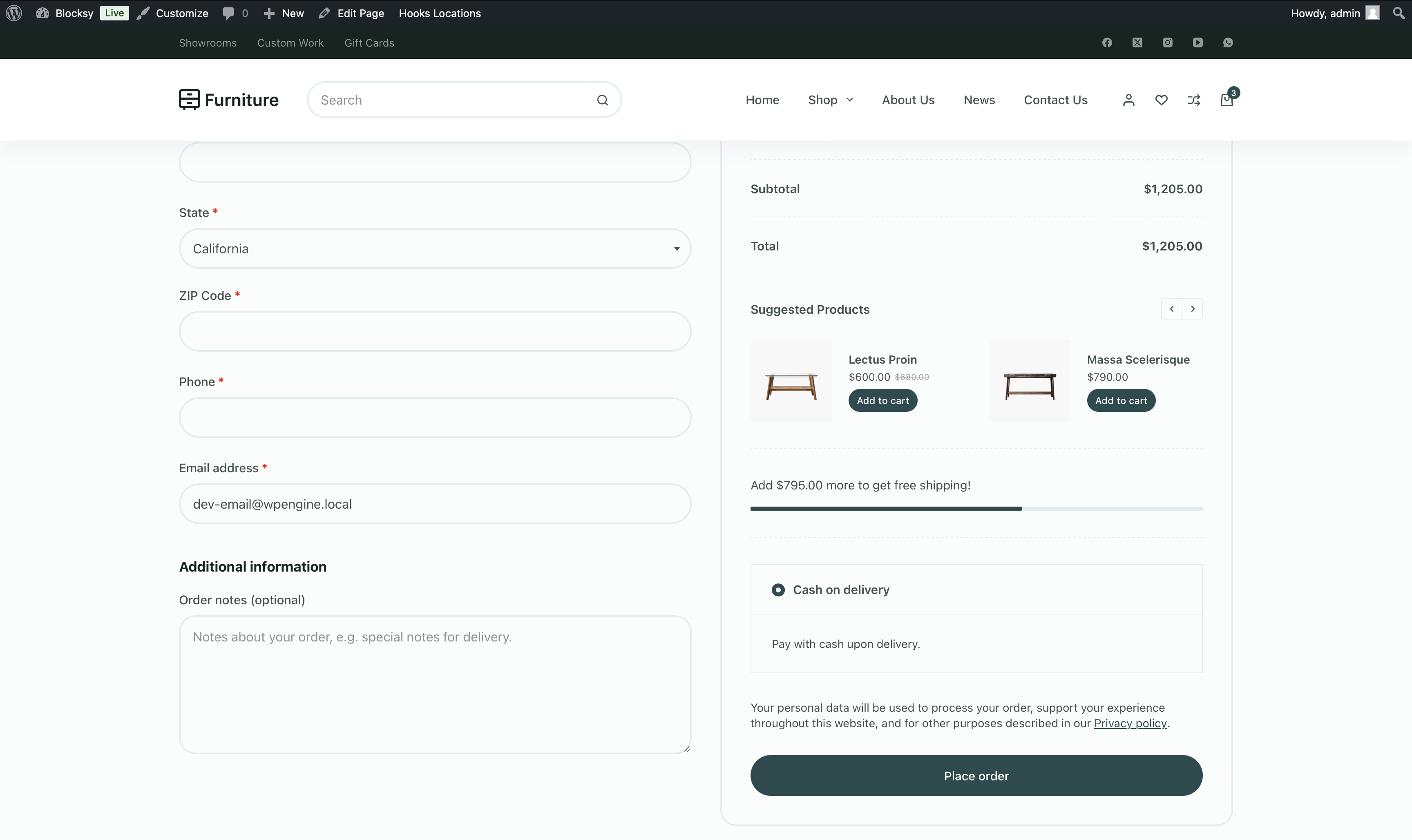
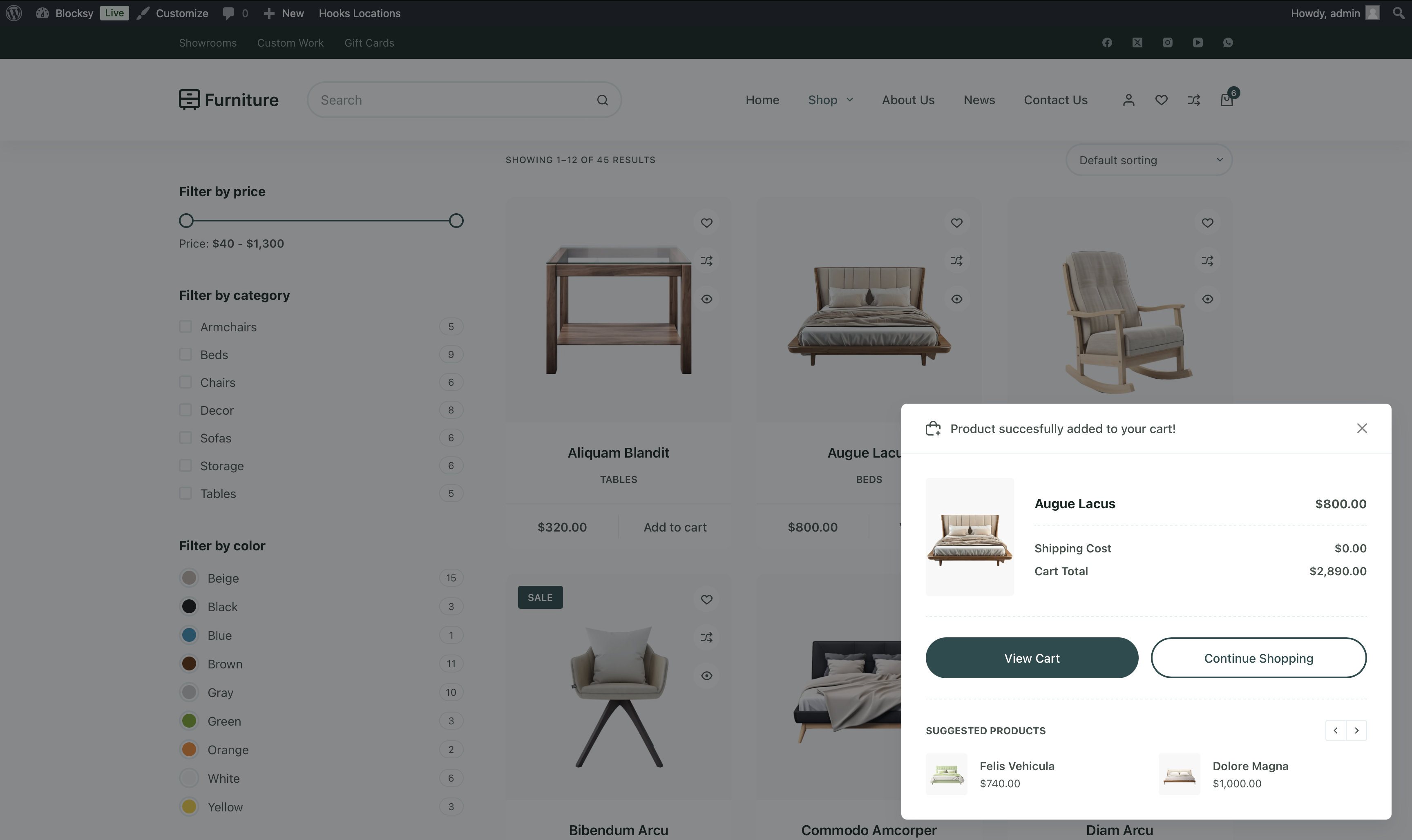
Within this menu, you’ll see four configuration options – one for the mini cart interface, one for the “Added to Cart Popup” module, one for the Cart page and another for the Checkout page. These settings operate independently, allowing you to tailor the suggested product experience for each section of your store.
The Suggested Products module offers the same set of customisation options across all three locations where it can be displayed – Cart or Checkout Page, Mini Cart, and Added to Cart Popup. No matter where you choose to enable the feature, you’ll have full control over its appearance and behaviour.

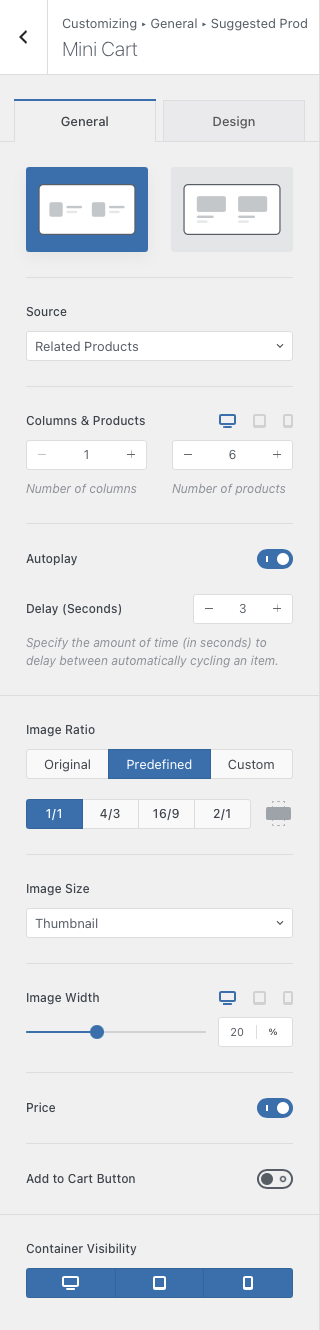
Design Type
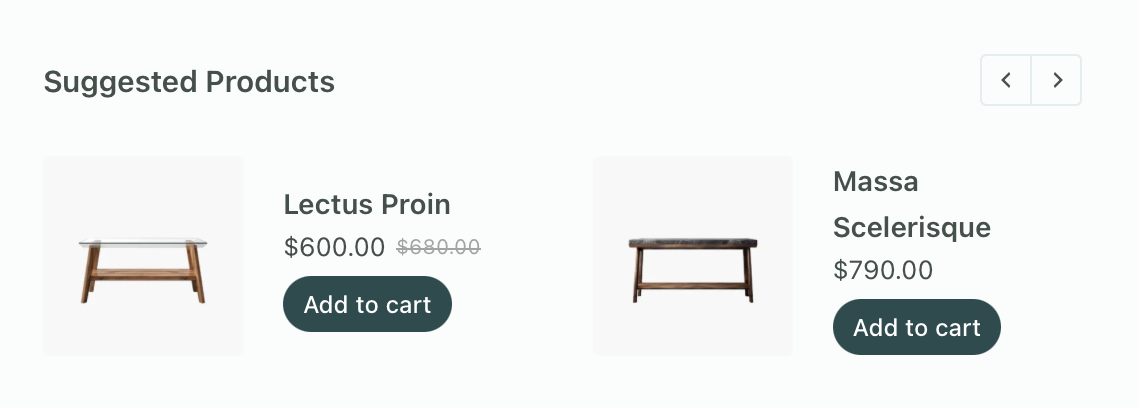
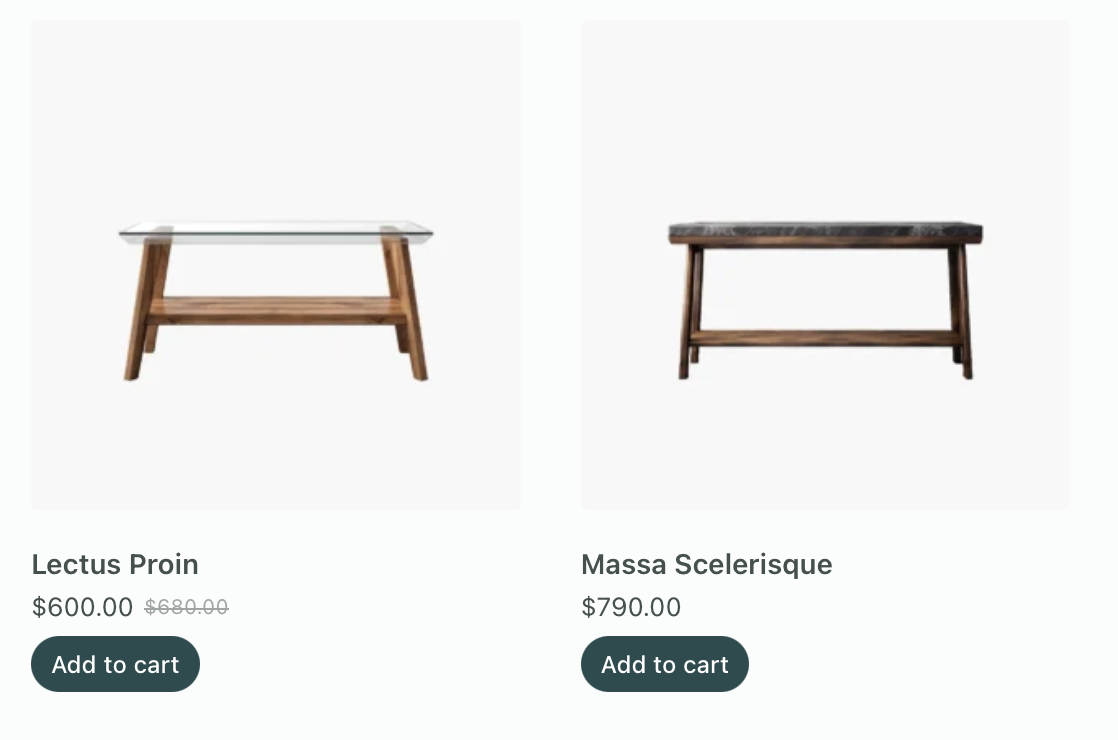
The Design Type setting lets you choose between a compact list view or a more visually prominent layout with larger product images. Whichever option you select, the goal is to enhance product visibility and encourage engagement.


Source
Under Source, you can define which products should appear in the suggested section. Options include related products based on category or tags, recently viewed products, or manually assigned upsell and cross-sell items.
Columns & Products
The Columns & Products setting controls how many products are displayed at once and how they are arranged within the carousel. Adjusting these values allows for a balanced and structured presentation.
Slideshow Controls
For added flexibility, the Slideshow Controls section provides options to enable automatic scrolling and adjust the timing between slides, creating a smooth browsing experience.
Image Controls
With Image Controls, you can fine-tune how product images are displayed. Adjust the aspect ratio to maintain consistency, select the optimal image size for performance, and refine how images fit within the module’s layout.
Information Controls
The Information Controls section lets you decide whether to show important product details like the price or the “Add to Cart” button, ensuring that the module aligns with your store’s shopping experience.
Container Visibility
Finally, the Container Visibility setting allows you to control where the module appears, ensuring it displays correctly across desktop, tablet, and mobile devices.
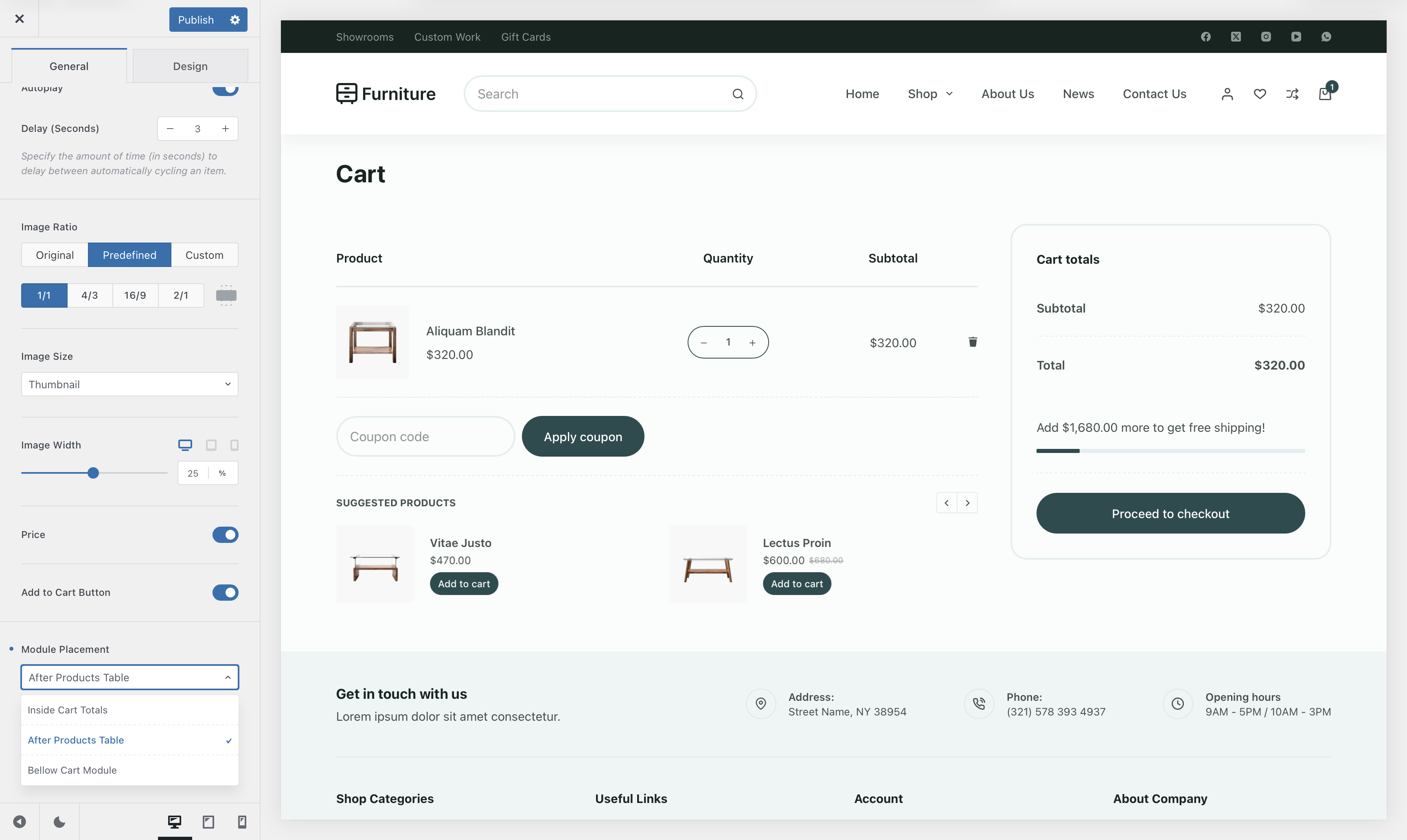
Cart Page
In addition to the standard customisation options available for the Suggested Products module, placing the module on the Cart page provides several additional placement options to control its exact positioning. These include:
- Inside Cart Totals – Inserts the module within the order summary column.
- After Products Table – Displays the module immediately after the product summary table.
- Below Cart Module – Places the module below the entire cart table.