
Designing your main Shop page with Blocksy is simple and highly flexible. The Product Archives section in the Customiser gives you full control over how your store’s archive pages look and feel. You’ll see changes applied in real time, which makes it easy to fine-tune the layout and styling until it’s just right.
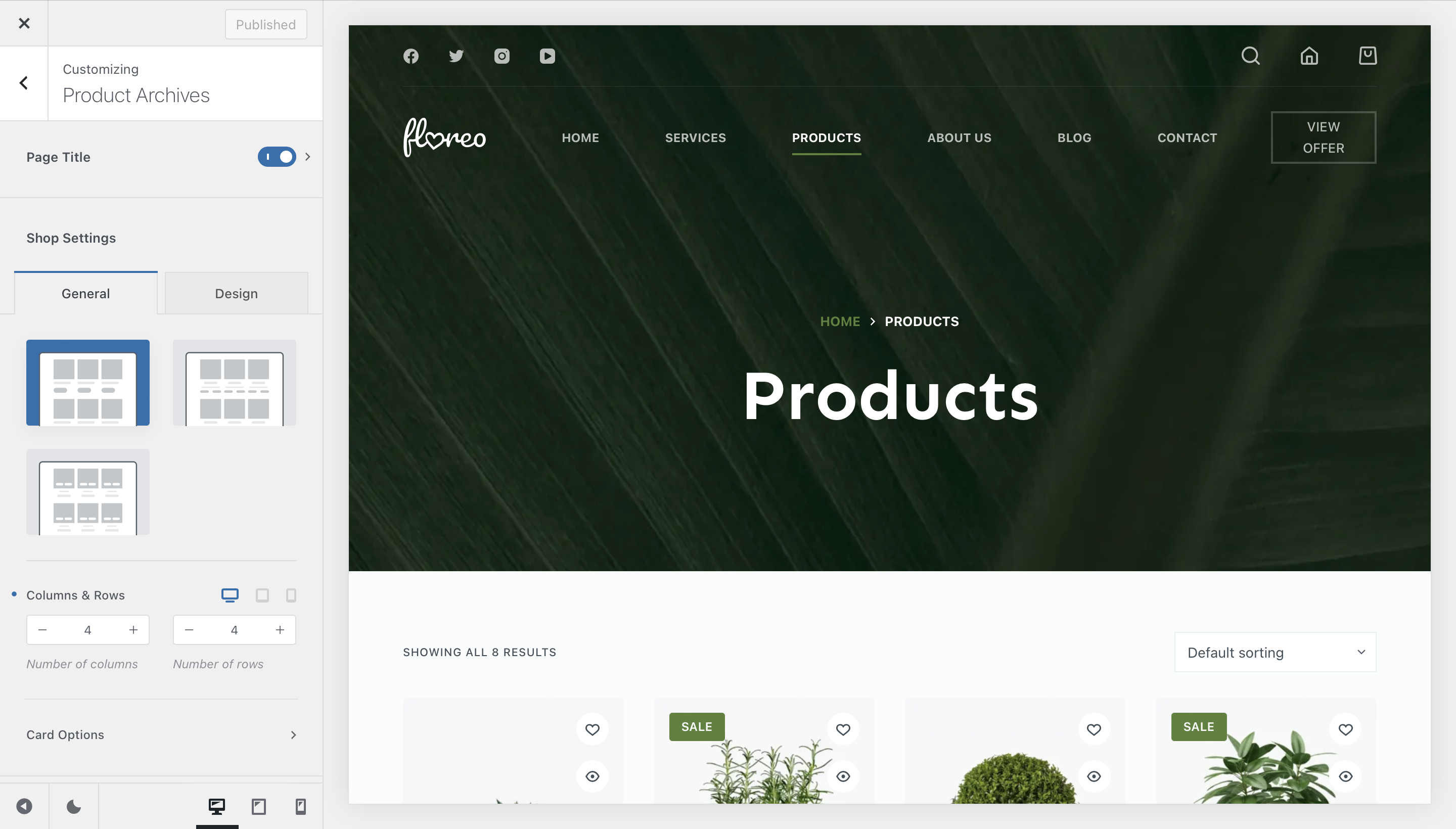
Page Title
The Page Title section lets you configure the hero area of your product archive pages. You can pick between two distinct layouts:
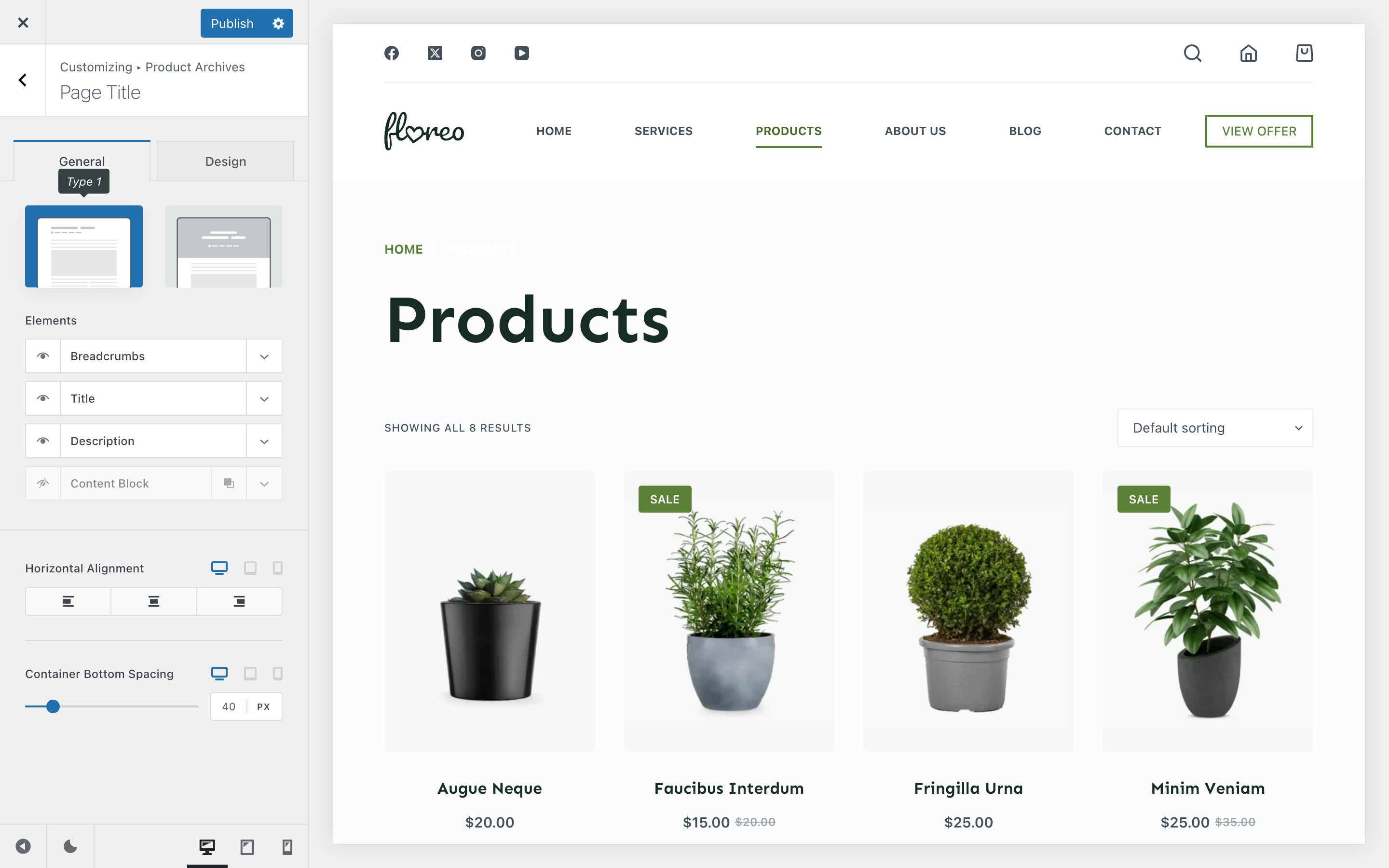
- Type 1 – A clean and structured look, great for stores that want to keep things straightforward.
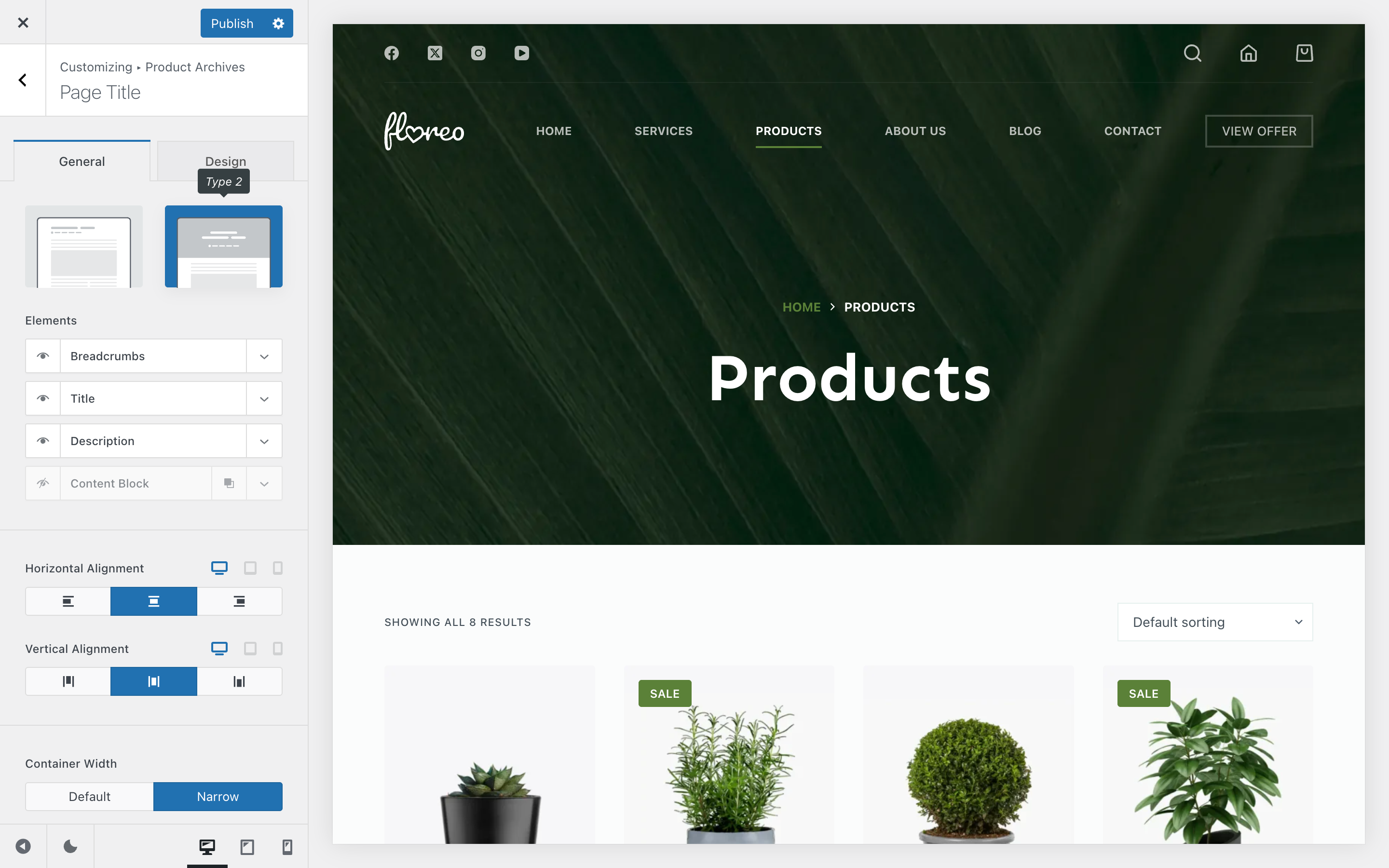
- Type 2 – A more modern design with stylish backgrounds, ideal if you want your archive pages to stand out.


Both layouts can be further customised, and elements like title, excerpt, breadcrumbs, meta, or even Content Blocks can be added or removed as needed.
In addition to the basic layout choices, each design type for the page title container unlocks its own set of customisation options. For example:
- Type 1 – Includes controls for horizontal alignment of the content inside the container, along with spacing adjustments to fine-tune how much breathing room the section has.
- Type 2 – Adds more flexibility, such as extra alignment options, the ability to define the container width, and background image settings. For the background, you can either set a custom image, use the featured image of the current page, or disable the background entirely.
These extra controls ensure you can tailor the page title section to match the overall style and mood of your shop or product page.
Granular Controls
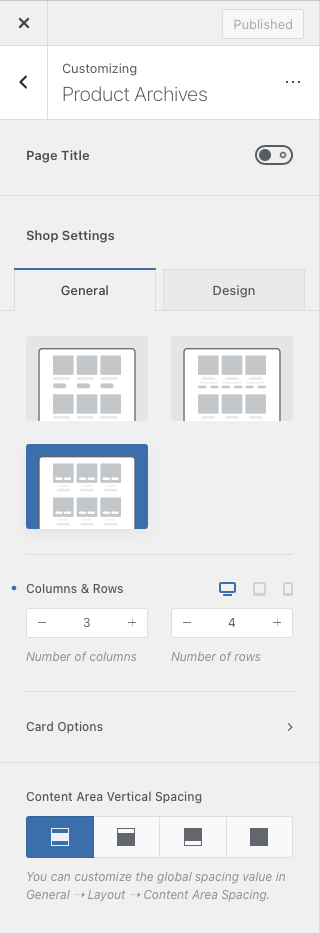
Shop Settings
This area controls the overall structure of your product listings.

Columns & Rows – Decide how many products per row and how many rows per page.
Card Design – Choose from three product card styles:
- Type 1 – Classic view with clear separation between elements.
- Type 2 – “Inbox” style with grouped content.
- Type 3 – Minimalist layout where action buttons appear on hover.
Content Area Vertical Spacing
This option adds adjustable spacing between the page content and the header/footer. It helps create a more spacious layout and can be controlled from Customiser → General → Layout.
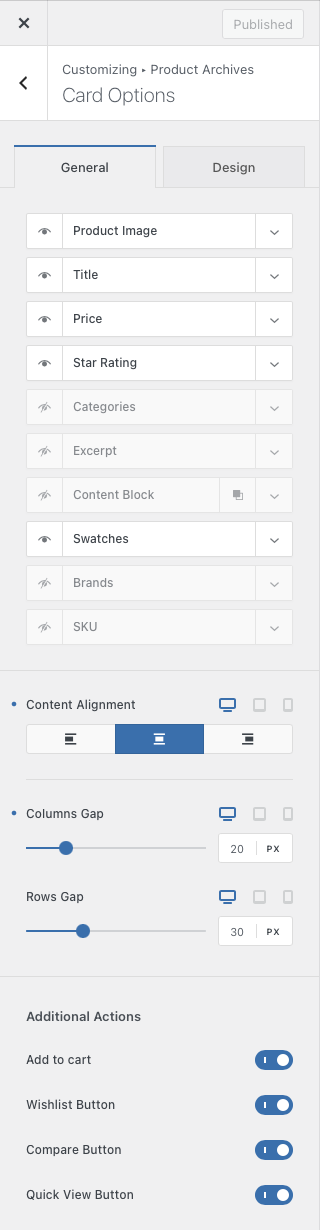
Card Options
One of the most powerful features of Blocksy’s shop system is the ability to fully customise your product cards. Starting with Blocksy 2, every element inside the card can be rearranged, shown or hidden, or styled differently. This means you can design a shop that looks unique, instead of blending in with the typical WooCommerce layout.

Product Image
Displays the featured image for each product. You can define the size and aspect ratio, add hover effects, or even enable video thumbnails for more dynamic product previews.
Title
Toggle the product title on or off. Useful for highly visual stores that rely more on imagery than text.
Price
Shows or hides the product’s price. Often paired with hover effects for a cleaner initial look.
Star Rating
Display the product’s average rating based on customer reviews. Helps build trust and guide purchase decisions.
Categories
Show or hide category labels to help customers quickly understand product grouping.
Excerpt
Displays the short description of the product. Ideal for giving extra context without overwhelming the card design.
Add to Cart
Adds the purchase button directly to the card.
Content Block
Insert a Content Block inside the product card. This is a flexible option if you want to add custom promotional content or additional features. Multiple Content Blocks can be used if needed.
Swatches
Show product variation swatches (like colours or sizes) directly on the archive page. This allows customers to add the exact variation they want without leaving the archive view.
Brands
Displays brand metadata for products if you’re using the Advanced Product Brands module.
Content Alignment
Align card content left, centre, or right, depending on the style you’re going for.
Cards Gap
Adjust the spacing between cards to create a tighter grid or a more airy layout.
Additional Actions
Control which quick-action buttons appear on product cards, such as:
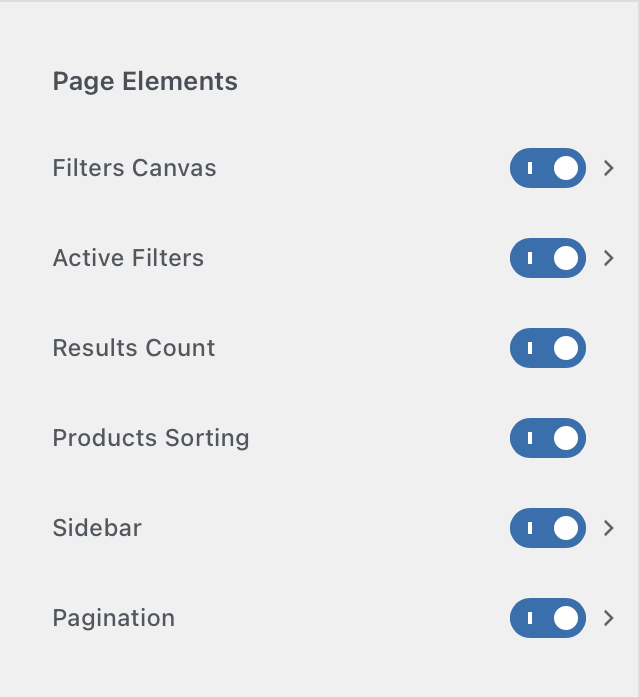
Page Elements

Filters Canvas
Toggle the Filters Canvas area, which allows customers to refine their product search. Depending on your setup, this can appear as an off-canvas panel (like a slide-in menu) or a horizontal bar above the product grid. Perfect for keeping your archive pages clean while still offering powerful filtering options.
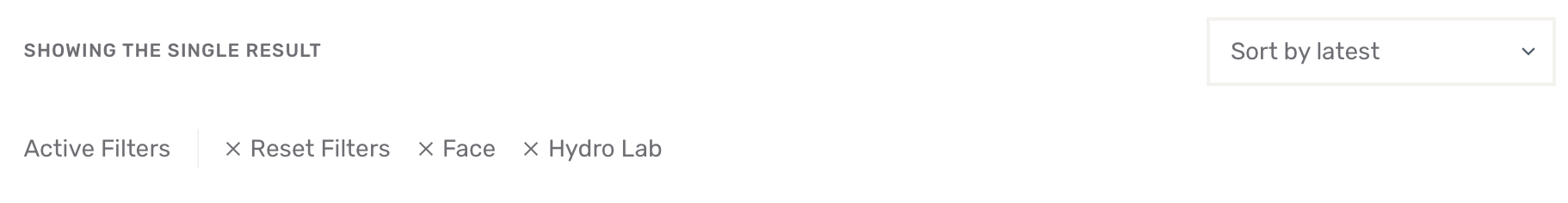
Active Filters
Displays a list of currently applied filters at the top of the product archive. Each filter comes with a quick remove option, so shoppers can easily refine or reset their selections without starting over.

Results Count & Product Sorting
These are the classic WooCommerce elements you’re used to:
- Results Count shows how many products are currently being displayed.
- Sorting Options let customers reorder the product list (e.g., by price, popularity, or newest arrivals).You can show or hide each independently, depending on how minimal or informative you want your archive pages to look.

Sidebar
Add a sidebar to the left or right of the product archive page. Sidebars are great for additional filters, promotional widgets, or custom content. The actual sidebar content can be set up in Appearance → Widgets within your WordPress dashboard.
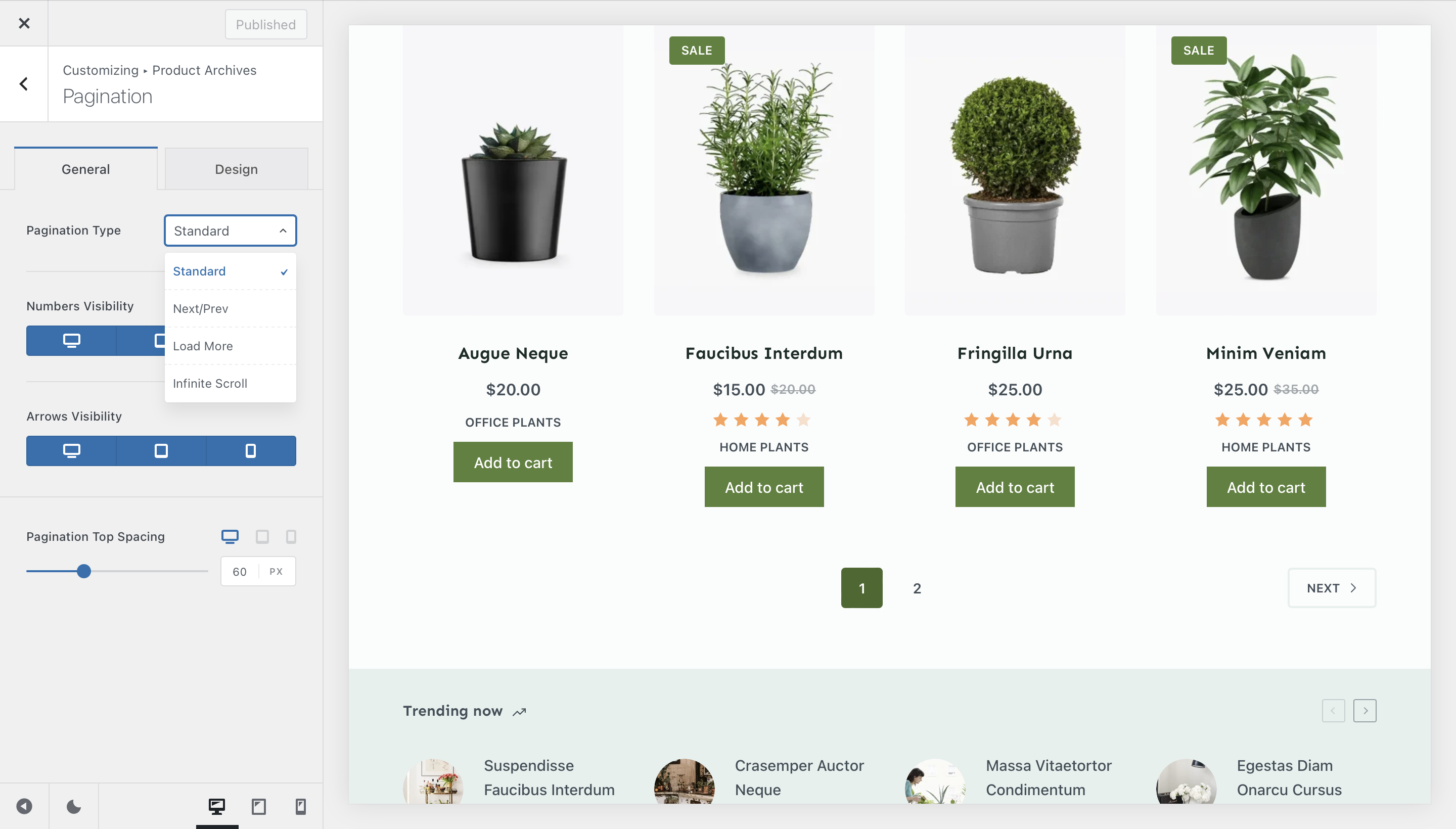
Pagination

Control how customers browse through multiple pages of products. Blocksy supports several styles:
- Standard – Page numbers plus previous/next buttons.
- Next/Prev – Only shows navigation arrows for a simplified experience.
- Load More – Adds a button that loads the next set of products inline without a full page reload.
- Infinite Scroll – Automatically loads more products as the user scrolls down the page, creating a seamless browsing flow.
Functionality Options

AJAX Filtering
Blocksy supports AJAX Filtering, meaning filters can be applied without refreshing the entire page. This creates a smooth browsing experience for your customers.
Extra option: Automatic Scroll to Top, which takes the user back to the start of the product list after a filter is applied.
Note: AJAX Filtering is currently optimised for Blocksy’s own filter system. Core WooCommerce filters may not support this feature.
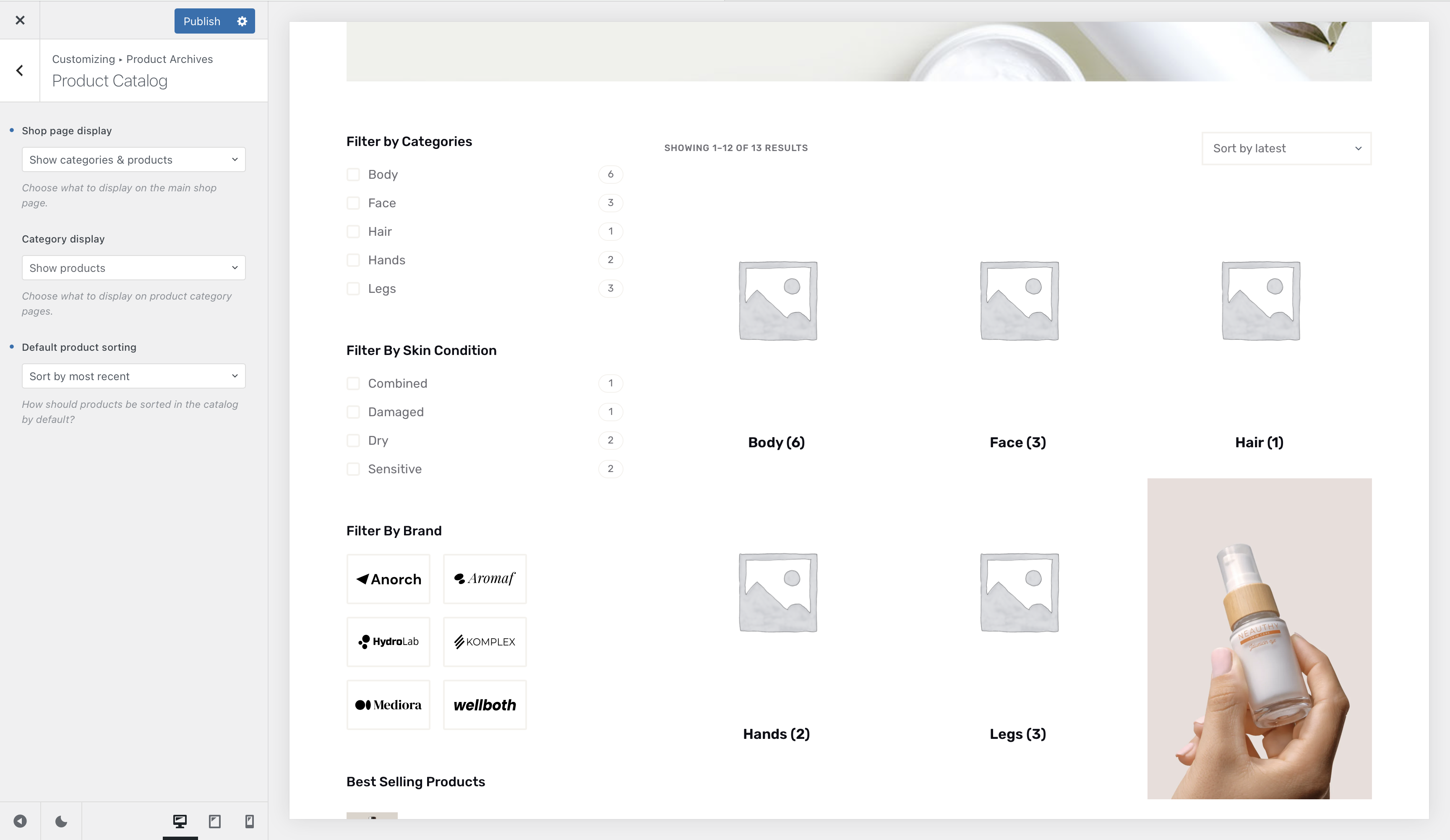
Product Catalogue

The Product Catalogue settings let you decide whether to show products directly or categories first on your archive pages.
You can also choose the default sorting method, so your shop always displays products in the order that makes the most sense for your customers.