
The Contacts element helps you showcase the various ways that your visitors can contact you, quickly and neatly right inside the header. Think of it as a call to action section. What’s to like about is that every type of sub-element that you add is hot linked, meaning that if you add a phone number, it will auto dial if your visitor clicks on it.
Granular Controls
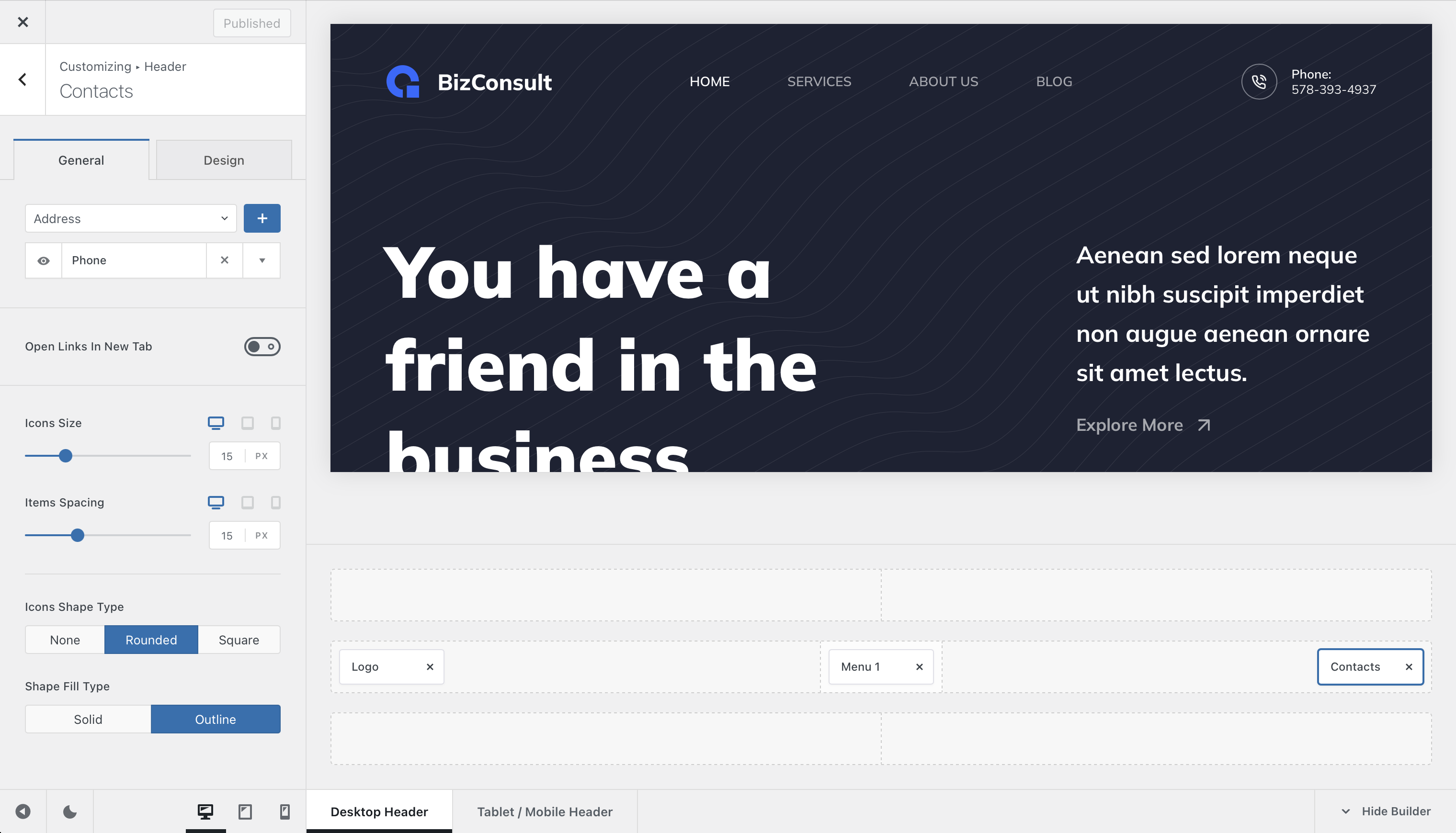
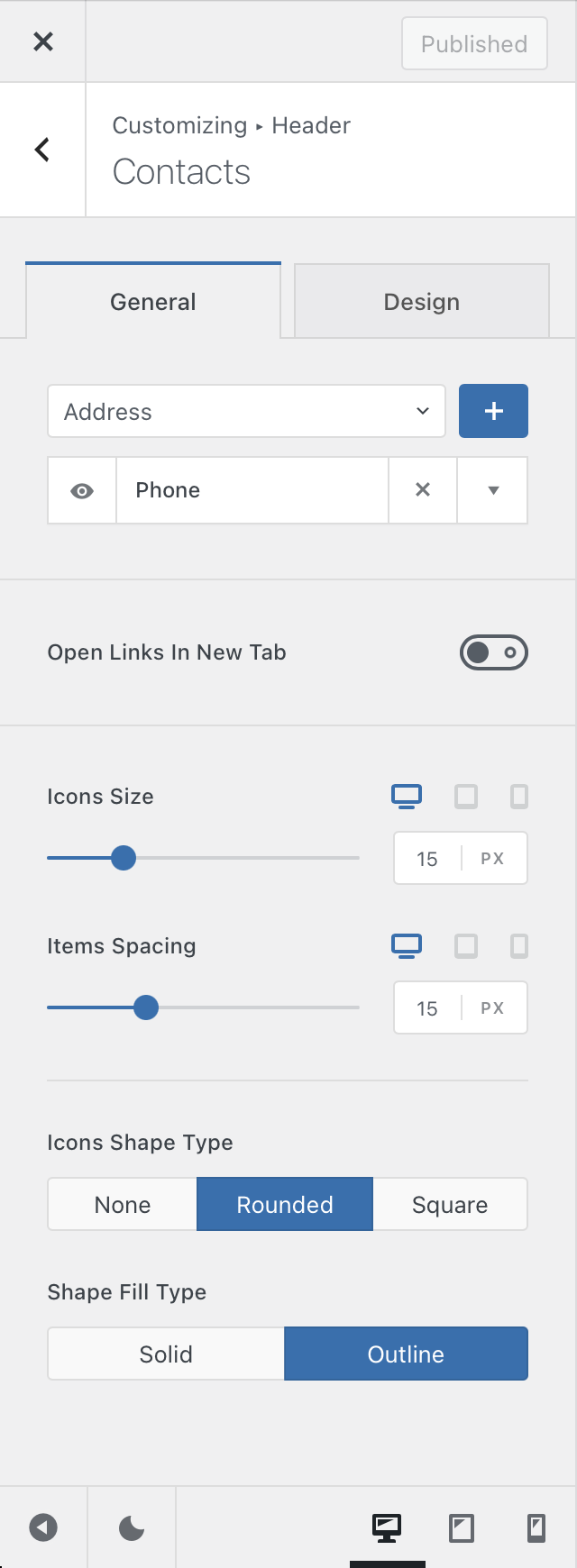
Contacts is a simple but powerful element. It comes with a few configuration options, which let you customise how it displays on your website.

Sub-elements
The first part of the customiser sidebar will let you add, remove or reorder the sub-elements that are present inside the Contacts element. These include —
- Address
- Phone
- Mobile phone
- Work Hours
- Fax
- Website
There’s also a handy option that lets you open links in new tabs, in case of linking another website.
Icon Controls
This section is pretty self explanatory. It lets you control how the icons representing each contact method will look like. Size and spacing controls are available, with a few different design tweaks.
The Icons Shape Type setting will let you highlight each icon with a nice outline, in a round or squared off shape. If you select one of these shapes, you will also have a choice if you want the outline to be filled in or not.