
The account element from Blocksy’s header builder helps your users login and register with your website, in a clean and easy to use fashion. The element has multiple configuration options, which we’ll check out in detail below.
Granular Controls
With the account element, you’ll have two different states to configure — when the user is logged in and when they’re not. You’ll get different options for each state. Let’s note them down!
Logged in state

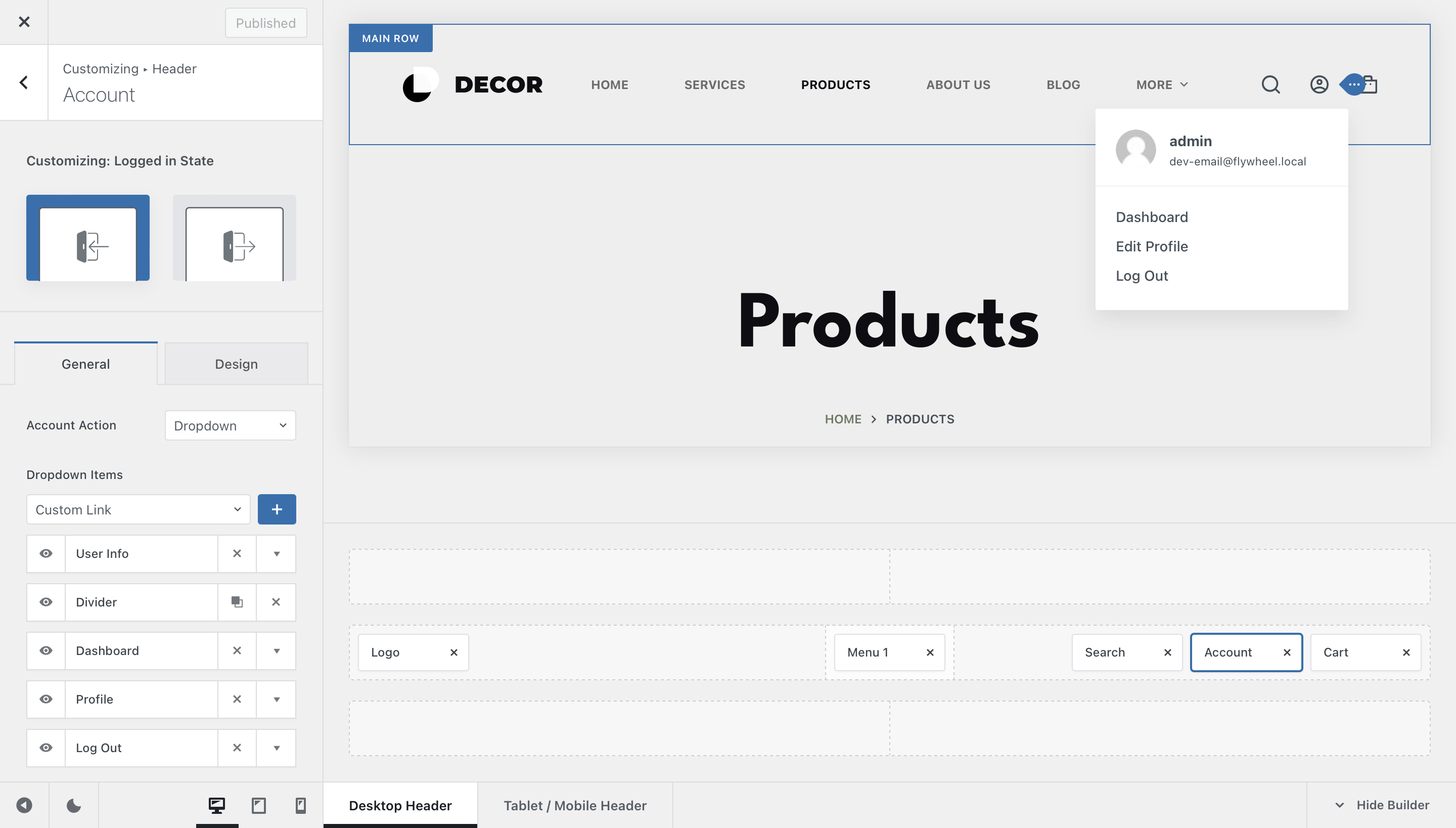
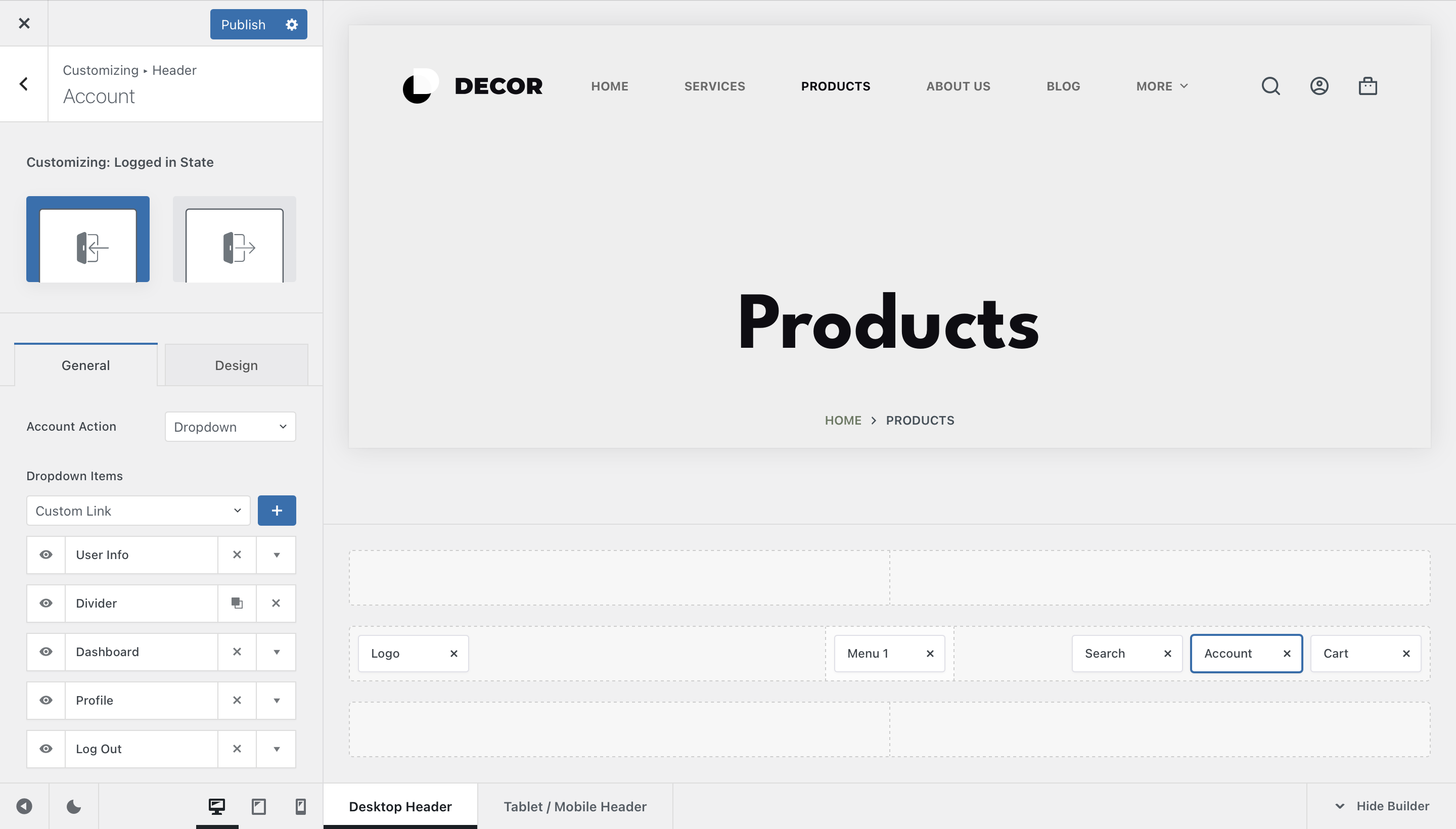
When the user is logged in, the account element transforms into a quick link or a drop down menu. These let you direct the user to the relevant parts of the website, such as the account page from WooCommerce, the WordPress user profile dashboard, a custom link or even log them out with a single tap.

Account Action
Dropdown
This is a new option that lets you show a drop down of common account actions when the user hovers over the account element. There can be multiple actions, such as custom links, user information and avatar and a logout option to gracefully let the user leave the site.
Link
This one turns the account element into a direct link to one of the following places.
- Profile page – redirects the user to their profile page inside the WordPress dashboard.
- Dashboard page – redirects the user to the home of the WordPress dashboard.
- Custom link – redirects the user to whatever page you might want.
- Logout – one click logout functionality.
- WooCommerce account – redirects the user to the built in WooCommerce account page.
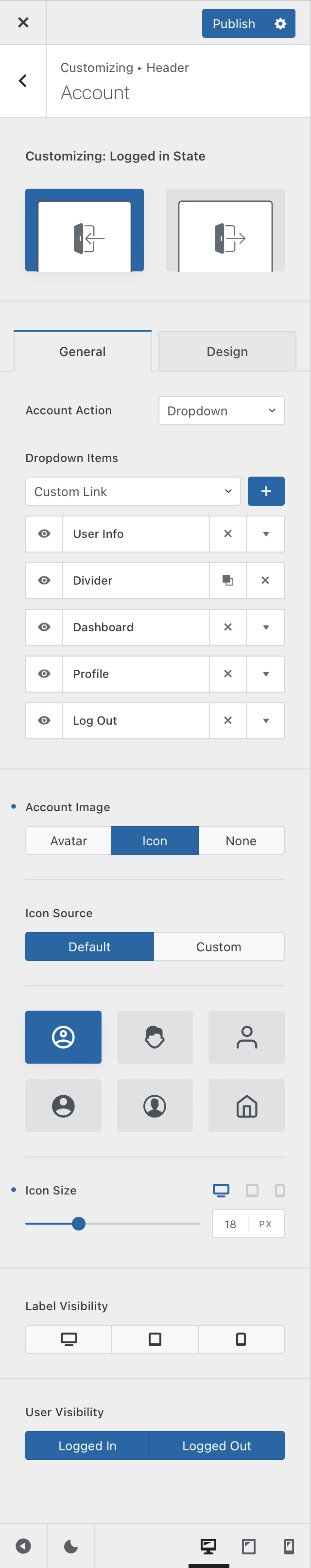
Account Image
The account image options let you select what kind of visual representation you’d like for the element inside the header. You can easily display the user’s avatar image, a gorgeous icon from our library or simply not display anything at all — useful in case you show the element label text.
There’s also a handy option that lets you set the size of this icon.
Label Visibility
This option lets you show the text label of the element on a per device basis.
User Visibility
This option lets you hide the account element on a user-state basis. For example, you can hide the element if the user is logged in, to streamline the experience.
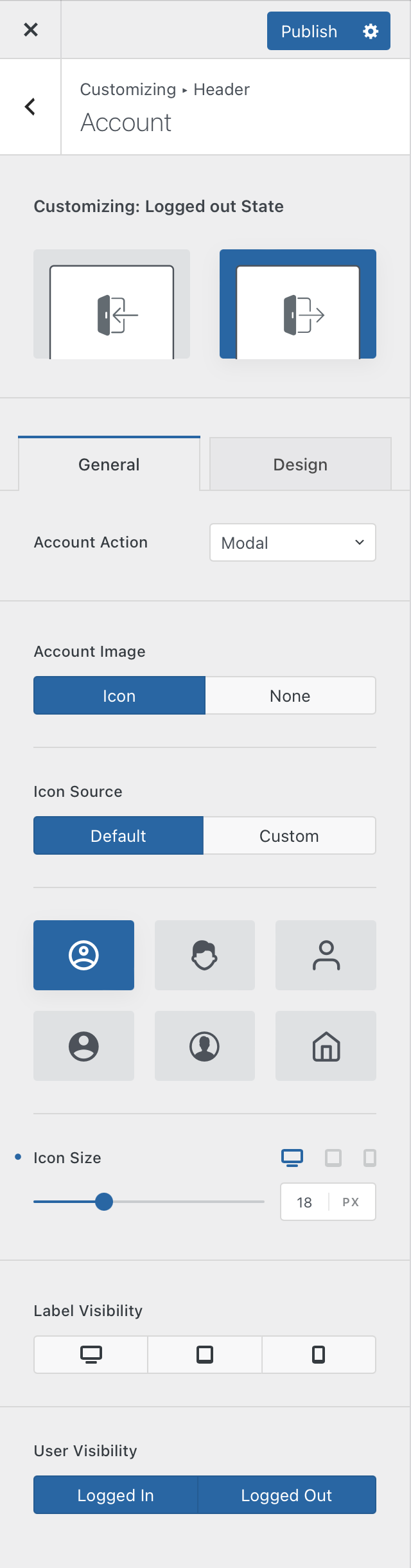
Logged out state

When the user is logged out, you get a different set of options to configure for the account element. This is because the logged out user won’t be able to access the parts from the logged in state.

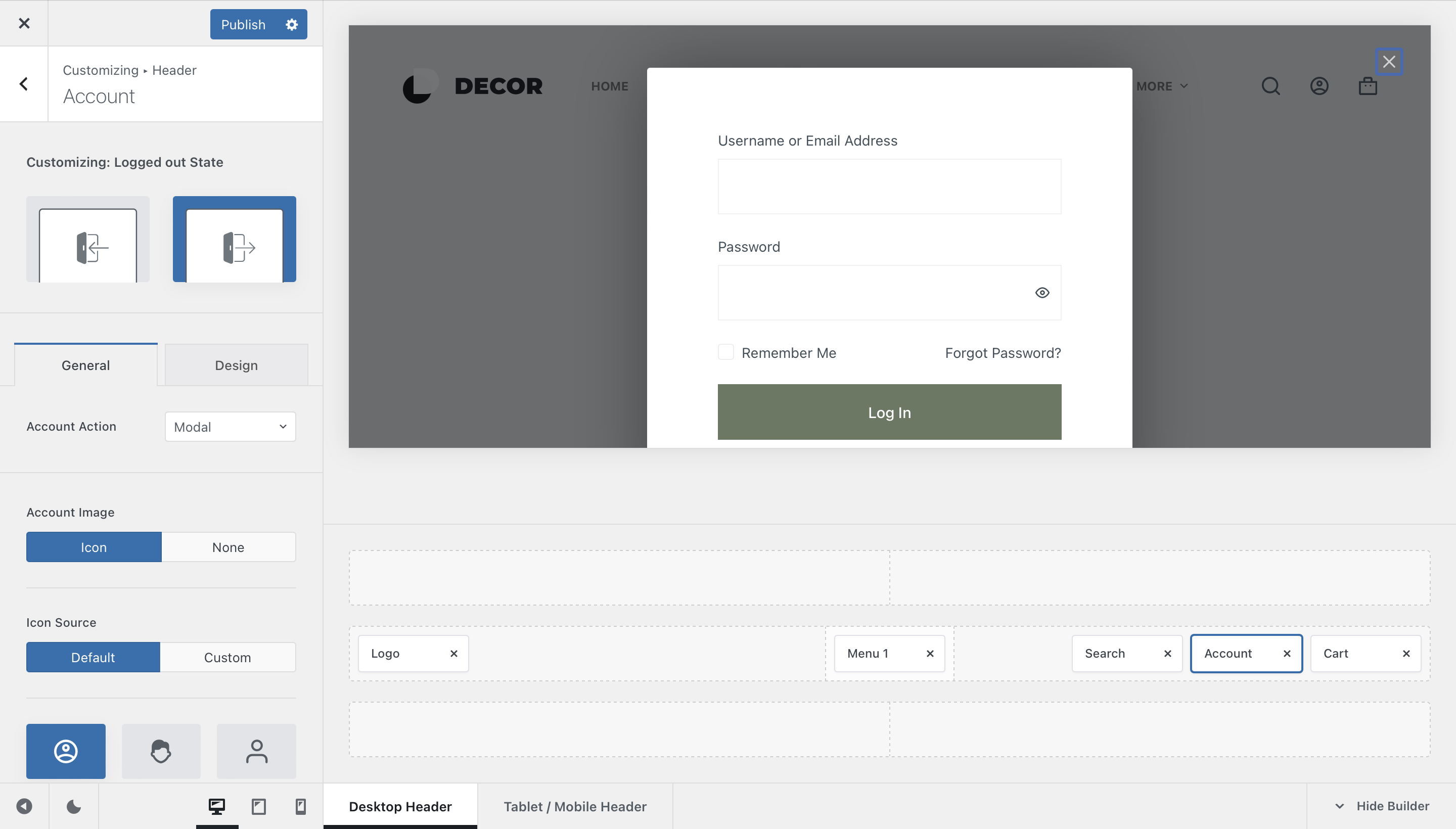
Account Action
- Modal – this displays a very nice pop-up window that let’s you quickly get into the site.
- Custom link – redirects the user to whatever page you might want.
- WooCommerce account – redirects the user to the built in WooCommerce account page.
Account Image
The account image options let you select what kind of visual representation you’d like for the element inside the header. You can easily display a gorgeous icon from our library or simply not display anything at all — useful in case you show the element label text.
There’s also a handy option that lets you set the size of this icon.
Label Visibility
This option lets you show the text label of the element on a per device basis.
User Visibility
This option lets you hide the account element on a user-state basis. For example, you can hide the element if the user is logged in, to streamline the experience.
Blocksy Pro Enhancements
If you’re a member of the Blocksy Pro package, you get some nice enhancements that go along with the account modal view, when logged out. For example, you get integration with the WooCommerce account registering behaviour, such as modifying the register modal tab to include a custom-picked username, or a custom password.
There are also some very nice integrations with some third party plugins, that can bring additional functionality to the website, such as anti spam protection using captcha, or letting your users login or register using their social networks accounts. These integrations are momentarily hand-picked:
- Advanced noCaptcha & invisible Captcha (v2 & v3) plugin.
- Login No Captcha reCAPTCHA plugin.
- Nextend Social Login and Register plugin.
- Wordfence Login Security plugin (and its 2FA feature).
- Simple Cloudflare Turnstile plugin.
Video Resources
Explore additional resources via our video tutorials page.