
The Cart element is very important for your e-commerce website. It lets users see what’s in their shopping cart and make quick decisions about what to purchase from your business. It comes with a lot of customisation options which can help streamline the experience for your visitors, including some neat enhancements for our Blocksy Pro subscribers.
Granular Controls
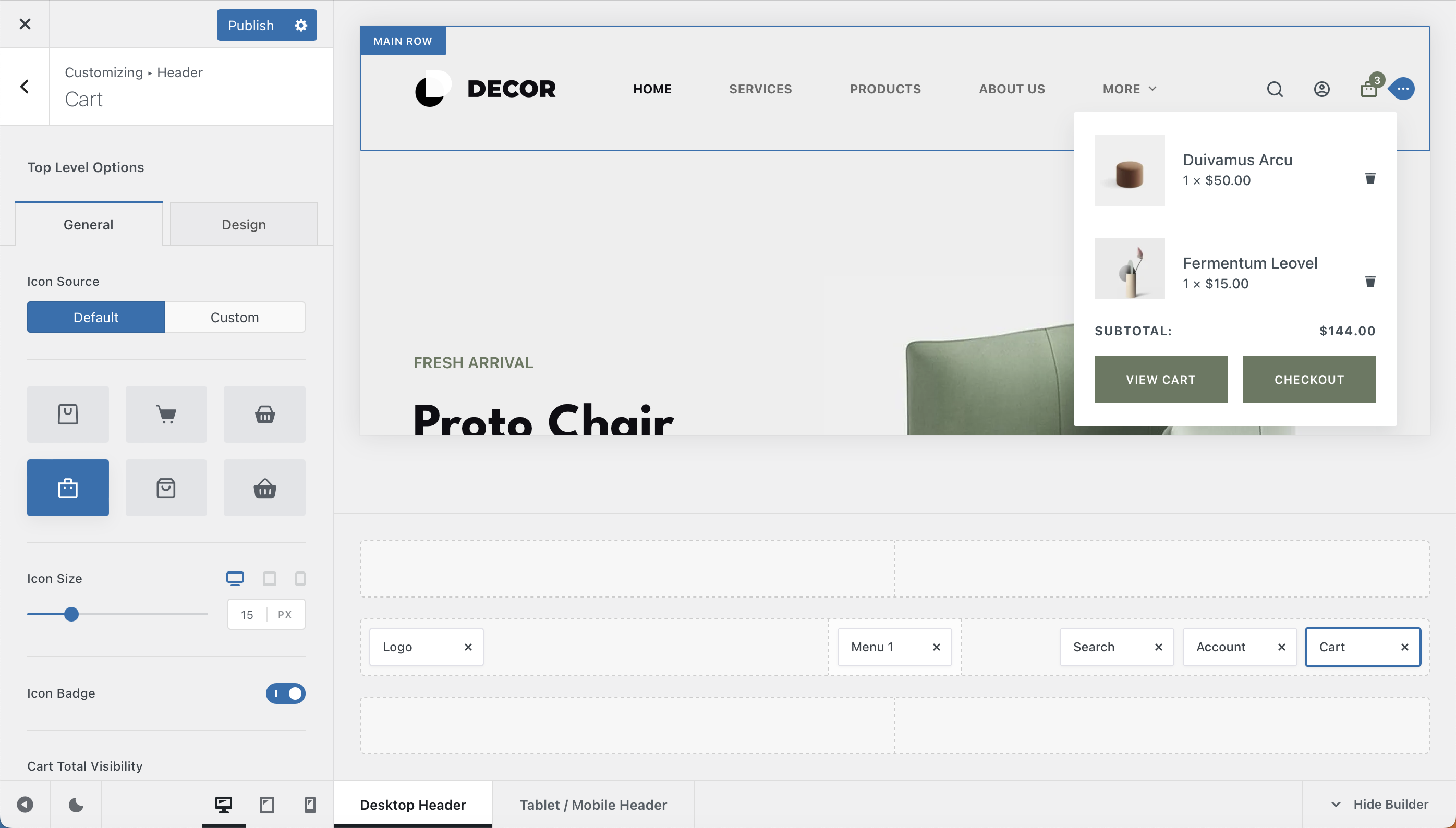
Top Level Options

These options will let you control how the Cart element is represented visually on the front-end of the website.
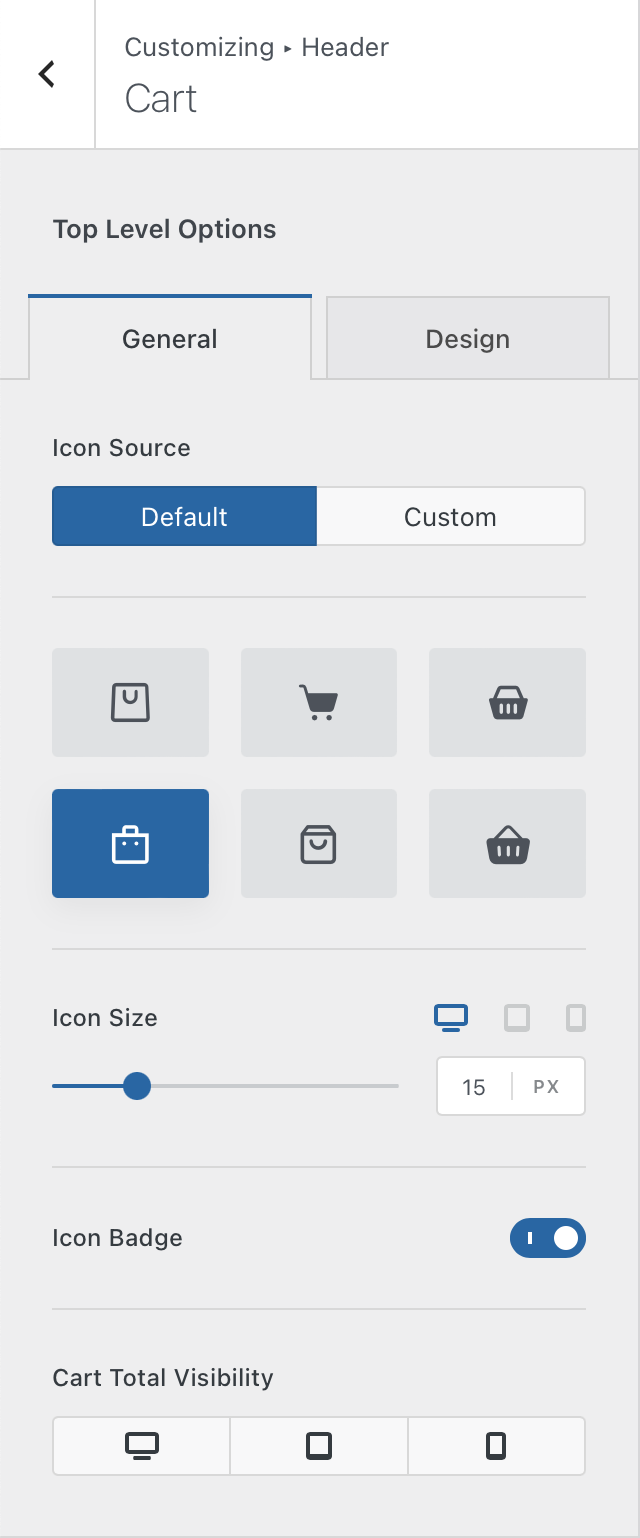
Icons
The first option lets you select the little icon that’s displayed as the cart representation. You get six gorgeous choices by default, with Blocksy Pro users having the ability to upload their very own custom SVG icon in place.
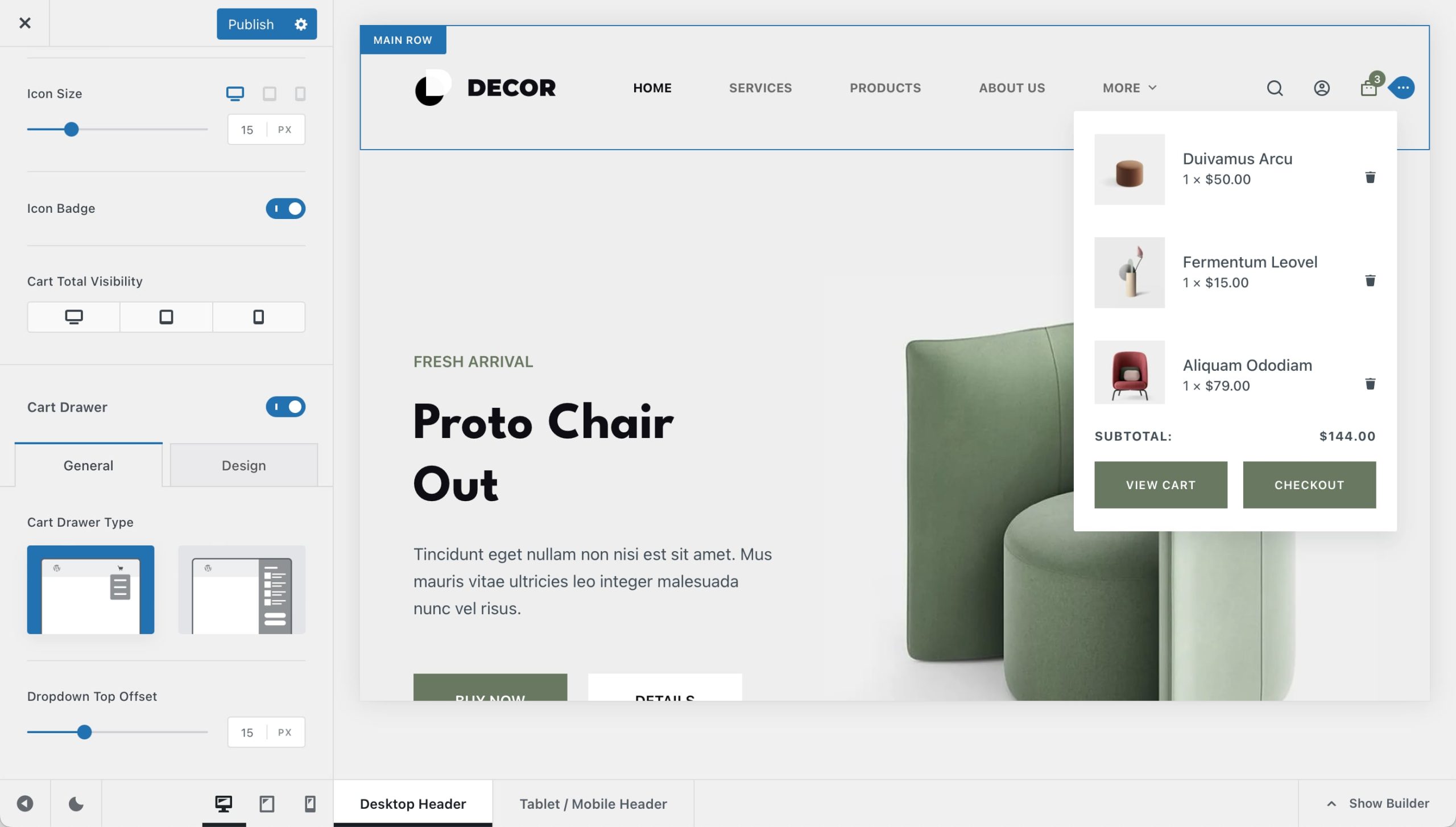
There is also an option that will let you define how big the icon will be on the screen, controllable on a per-device basis.
The icon badge option will show your visitors a little indication of how many products they have added to the cart.
And the cart total visibility setting lets you display the sum of the products that have been added to the cart.
Cart Drawer

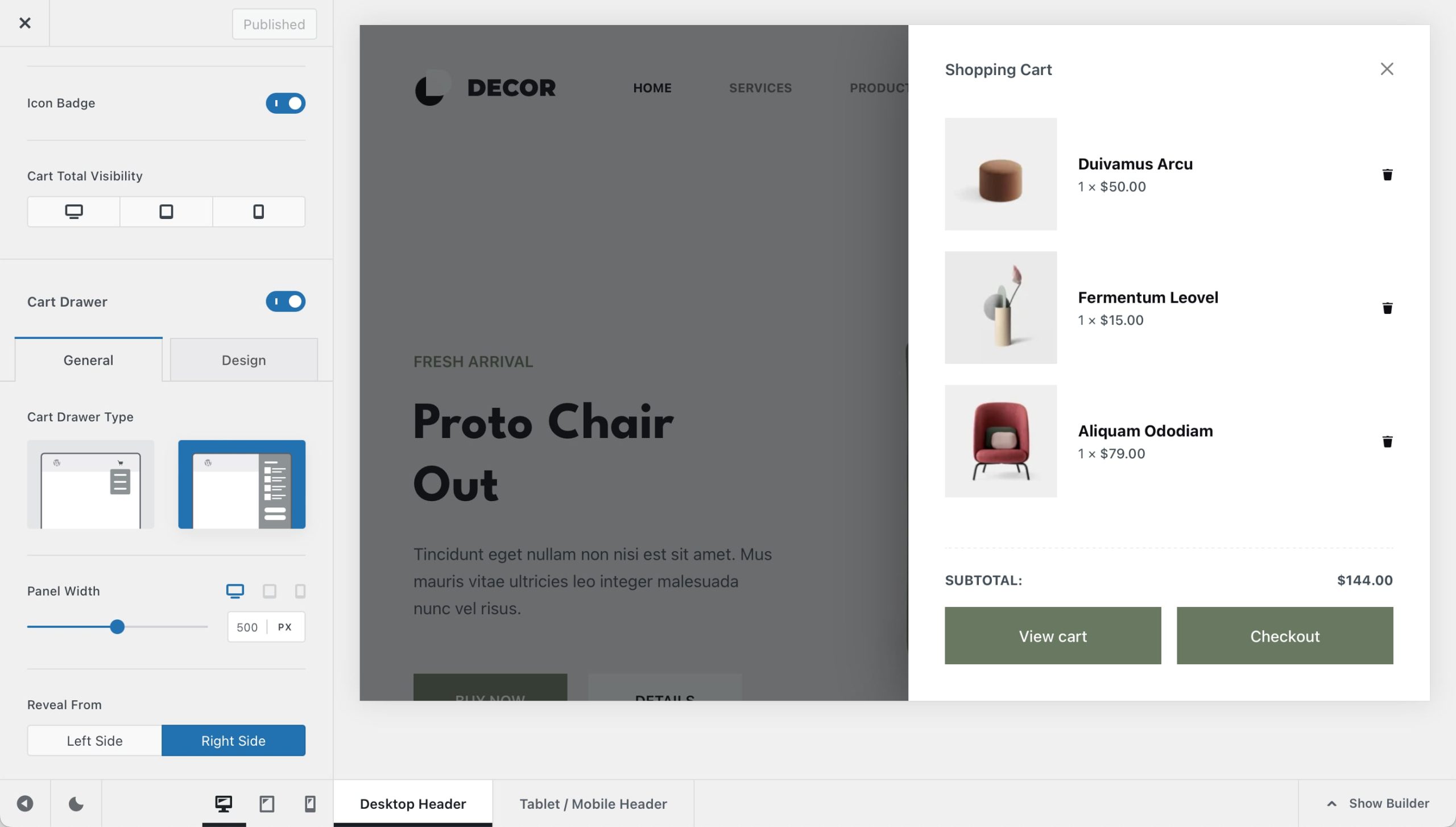
These options will let you control how the mini-cart pop-up will look like. With Blocksy Pro, you get a secondary mini-cart view that reveals itself from the side of the screen.
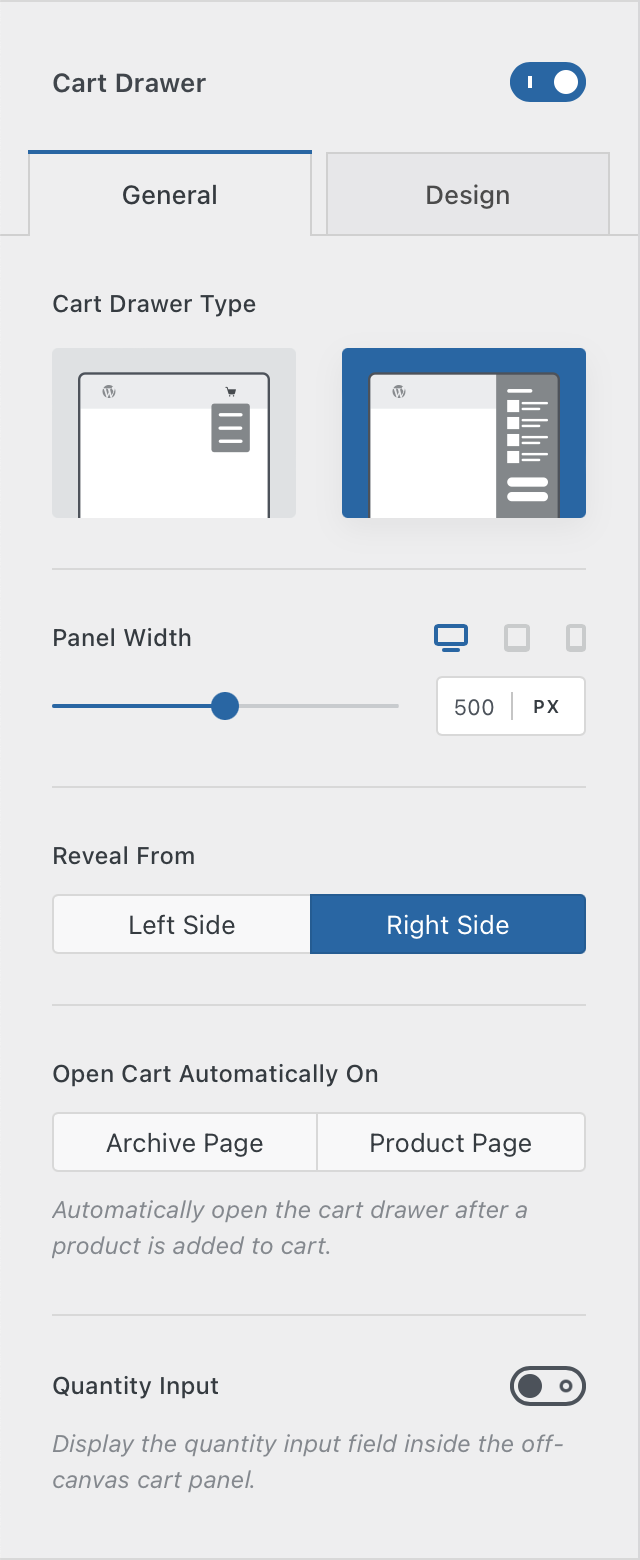
Cart Drawer Type
This lets you select the aforementioned mini-cart design type. Blocksy Free users get the standard mini-cart fly-out, while Blocksy Pro users have the ability to select the off-canvas type of design. Since the options for the fly-out are simple, we will note down the options for the off-canvas cart.
Panel Width
This option will let you select the width of the panel that slides in. Simple enough.
Reveal From
Select from which side the side off-canvas cart is revealed from. Left or right!
Open Cart Automatically
This is a very nice enhancement for the off-canvas cart. It lets you convert more customers by automatically opening the cart pane after they have added a product to the cart. This induces the user in some sort of an urgency feeling, as the side cart can be customised further using Content Blocks.
Please note that this option will only work if AJAX is enabled in WooCommerce’s settings.
Quantity Input
Pretty self explanatory, as this setting will let your users quickly adjust the quantity of the products that have been added to the cart.
Visual Reference
Here’s a quick look at how the two different cart designs look like.