
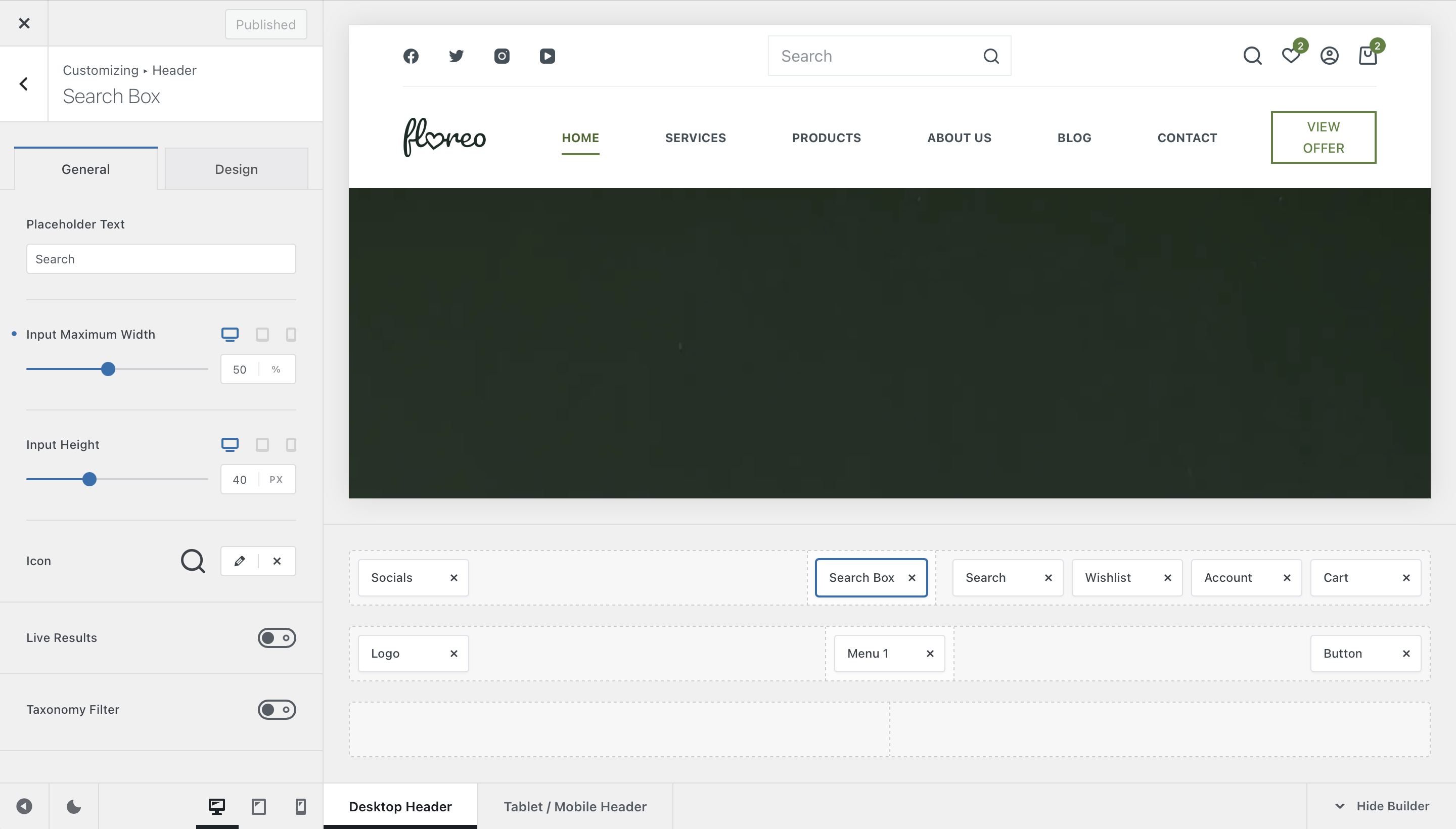
The Search Box element is very similar to our Search overlay element. The main difference is that it compacts everything into a nice little search box that sits on one of your header rows. Let’s check out the options in detail!
Granular Controls

Placeholder Text
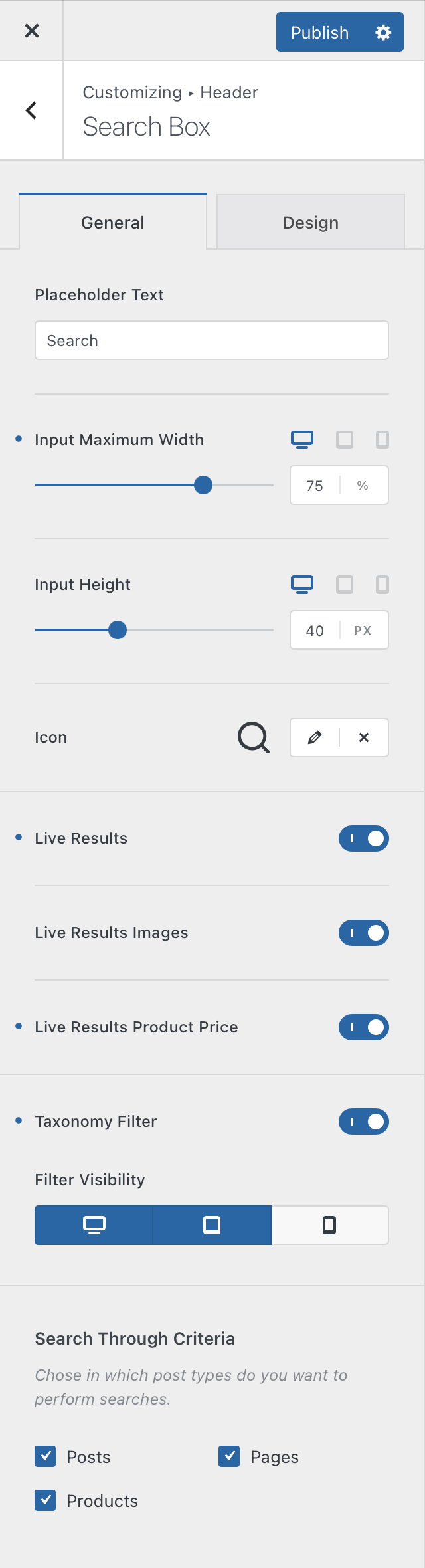
The search form has some placeholder text, to signal users where they need to type in their query. You can modify that placeholder text right here.
Input Controls
The Input Maximum Width and Input Height settings will allow you to control the size of the search box. These are adjustable independently of the device, so the perfect layout is easy to be achieved.
Icon
Since the Search Box element has a little icon visual representation, these options will let you control how that icon looks like. There’s even an option that will let you upload your own custom SVG icon.
Live Results
If you turn this option on, a nice overlay appears showcasing the results as you type. This makes for your users making quick decisions on what to navigate to.
Live Results Images
This option should let you display little thumbnails in the live search results mini pop-up.
Live Results Product Price
Similarly, you can also display the product prices in the live search results mini pop-up.
Taxonomy Filter
This one is interesting, as it will let your users search just a specific category of posts or products.
Search Through Criteria
This is probably the most important option for the search element. It will let you decide what items will be searched when the user performs their query. As you populate your WordPress installation with plugins that might offer CPTs, they will also show up here.