
The Logo element is pretty self explanatory. It lets you add your branding to your website’s header, be it an image logo, the site title and/or site description. It is also very nice, as it has some very granular controls, letting you customise the experience to the smallest detail.
Granular Controls

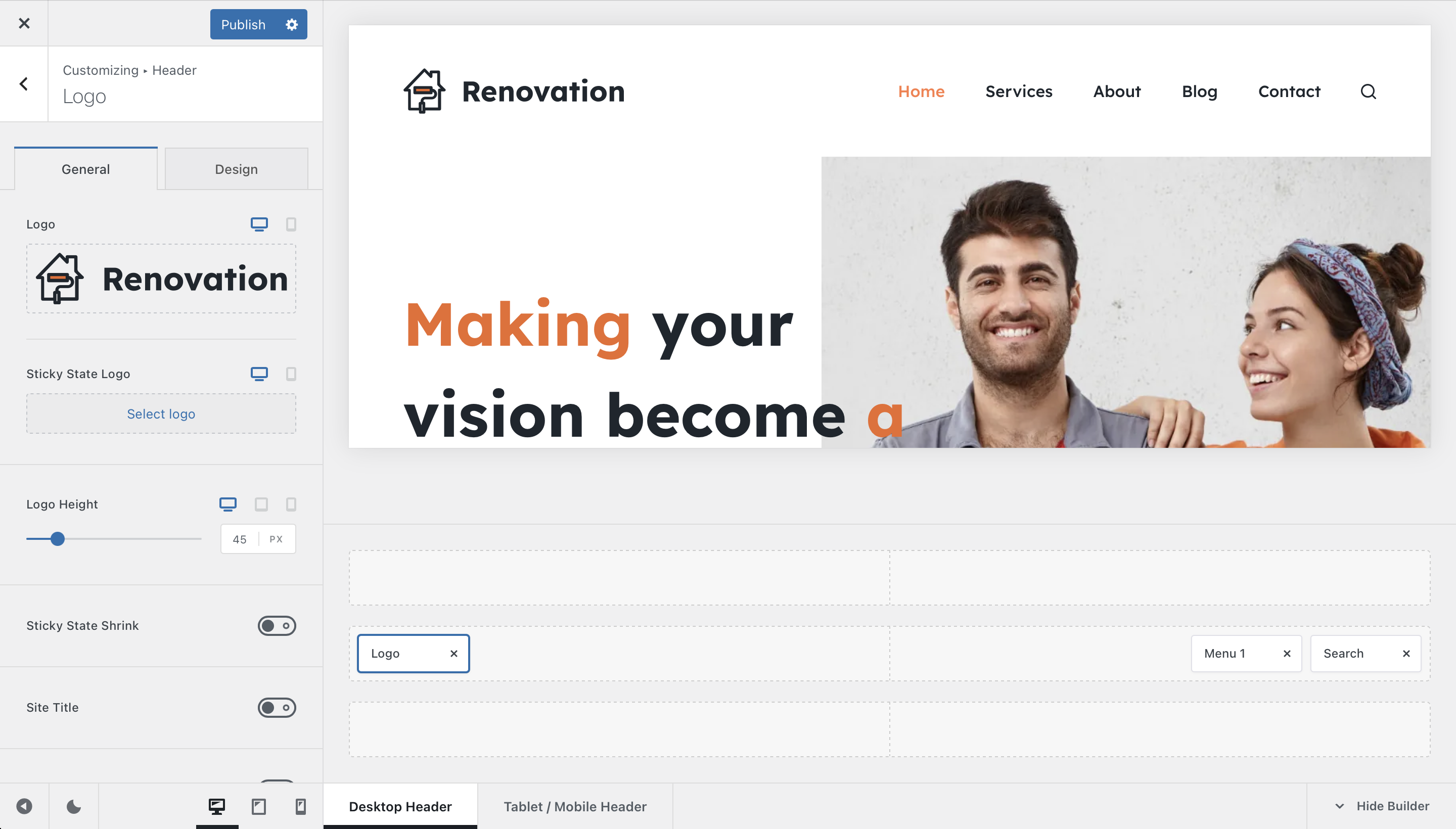
Logo
This first area lets you select the image logo that’s going to be shown in place. You have per-device selections, meaning that you can display a totally different logo on the mobile version of the site, compared to the desktop view.
Also, you can notice that in combination with our transparent and sticky header effects, you also get per-state controls. This feature will let you select a different logo for each header state — default, sticky and transparent.
In this example, a different logo is selected for each state.
Logo Height
The Logo Height option will let you adjust the logo size. Simple enough.
Sticky State Shrink
This option controls the logo size whenever the header is in the sticky position. It lets you shrink the logo when transitioning, as well as the header row.
Site Title
If you’re going for a very minimalist design that scales well on any kind of device, you might want to implement your logo as simply a text string.
There are also per-device controls, so you can only show this on just one type of device.
Site Tagline
The tagline option lets you display a simple line of text, sorta like a motto. It can be customised on a per-device basis as well.
Inline SVG File
With this one, you should be able to convert the .SVG file that you have uploaded as inline code, useful for some optimisation scenarios. Please note that this feature is experimental and may not work correctly depending on how the .SVG file has been exported – make sure you flatten it and you should be good to go.
Positioning & Alignment
These two options are contextual and they appear when features such as site title and site tagline are turned on. They will let you align the content of the logo element, depending on the use case.
CSS Class
Add an additional CSS class to the logo element, plain and simple.