
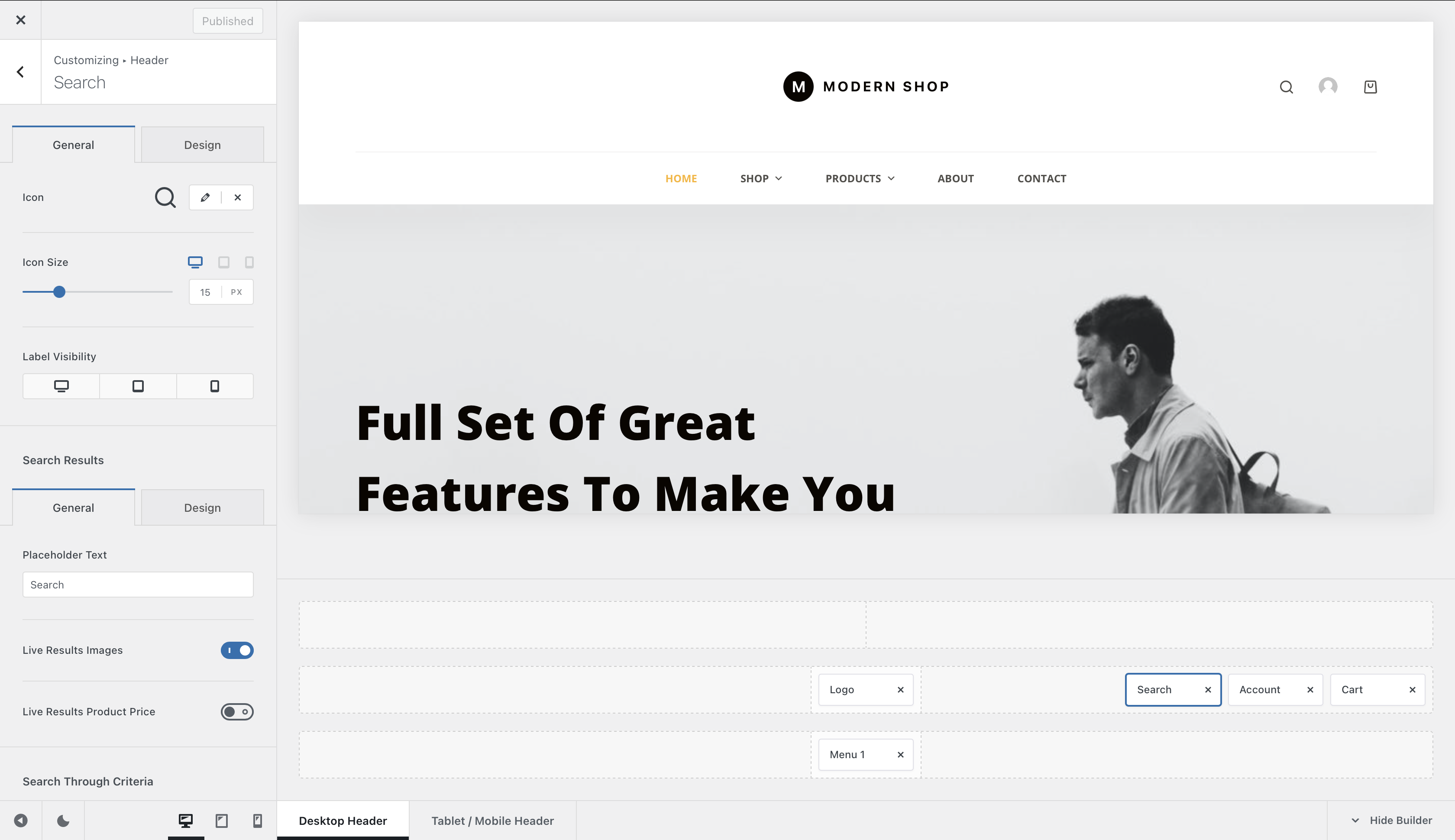
The Search header element will let your visitors easily discover the content that’s been published on your website. Be them blog posts, pages, products and more — everything is just a search away!
Granular Controls

Icon Controls
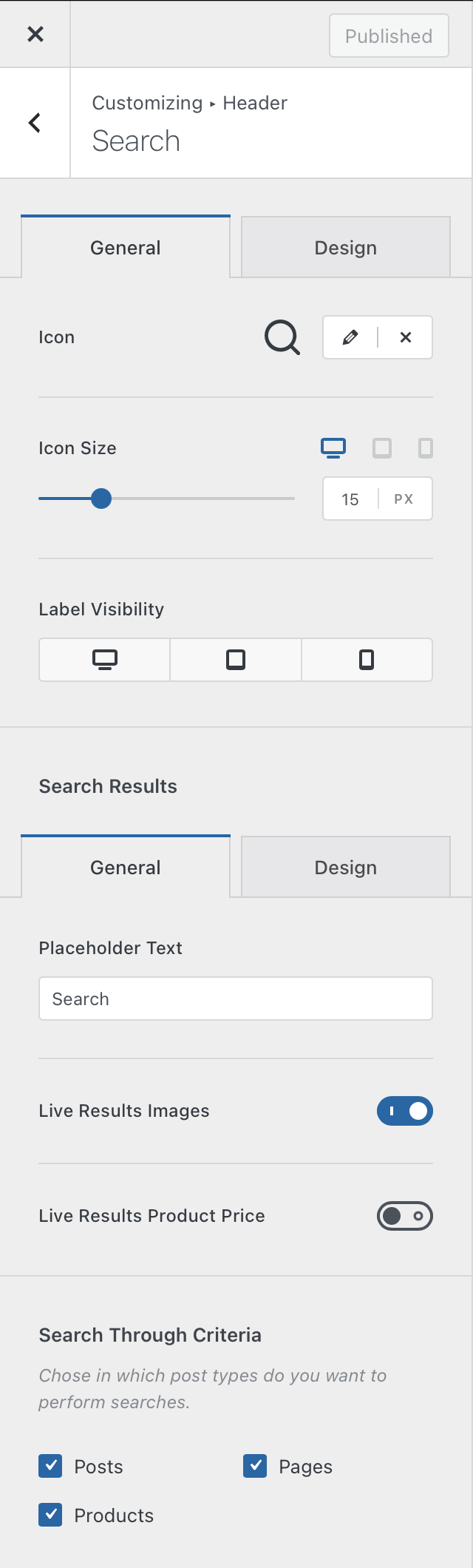
Since the Search element is represented by a single icon inside the header, this section will let you control how that icon looks like.
The first option will let you pick the icon that you want. Blocksy Pro users have the ability to upload their very own custom, SVG icon.
The Icon Size option will of course, let you select the size of the icon. This can also be changed independently of the device.
Label Visibility
This option lets you show the text label of the element on a per device basis.
Search Results
Since the search overlay does provide live results as you type, this section will let you control that behaviour. Let’s note down what options are available.
Placeholder Text
The search form has some placeholder text, to signal users where they need to type in their query. You can modify that placeholder text right here.
Live Results Images
As you type, results will be shown up dynamically. This option will let you control if you want to show the featured image for each result that’s part of the search query.
Live Results Product Price
If your website is mainly an online shop, you might want to turn on this option. This will show up the price in the live results window, letting your visitors make quick decisions on what they might want to purchase.
Search Through Criteria
This is probably the most important option for the search element. It will let you decide what items will be searched when the user performs their query. As you populate your WordPress installation with plugins that might offer CPTs, they will also show up here.