
The Socials header element is super sleek and lets you showcase your social network connections for your users to connect to. It is super easy to configure, so follow along.
Note!
Social network accounts can be configured from the Customiser -> General -> Social Network Accounts section.
Granular Controls

Social Networks
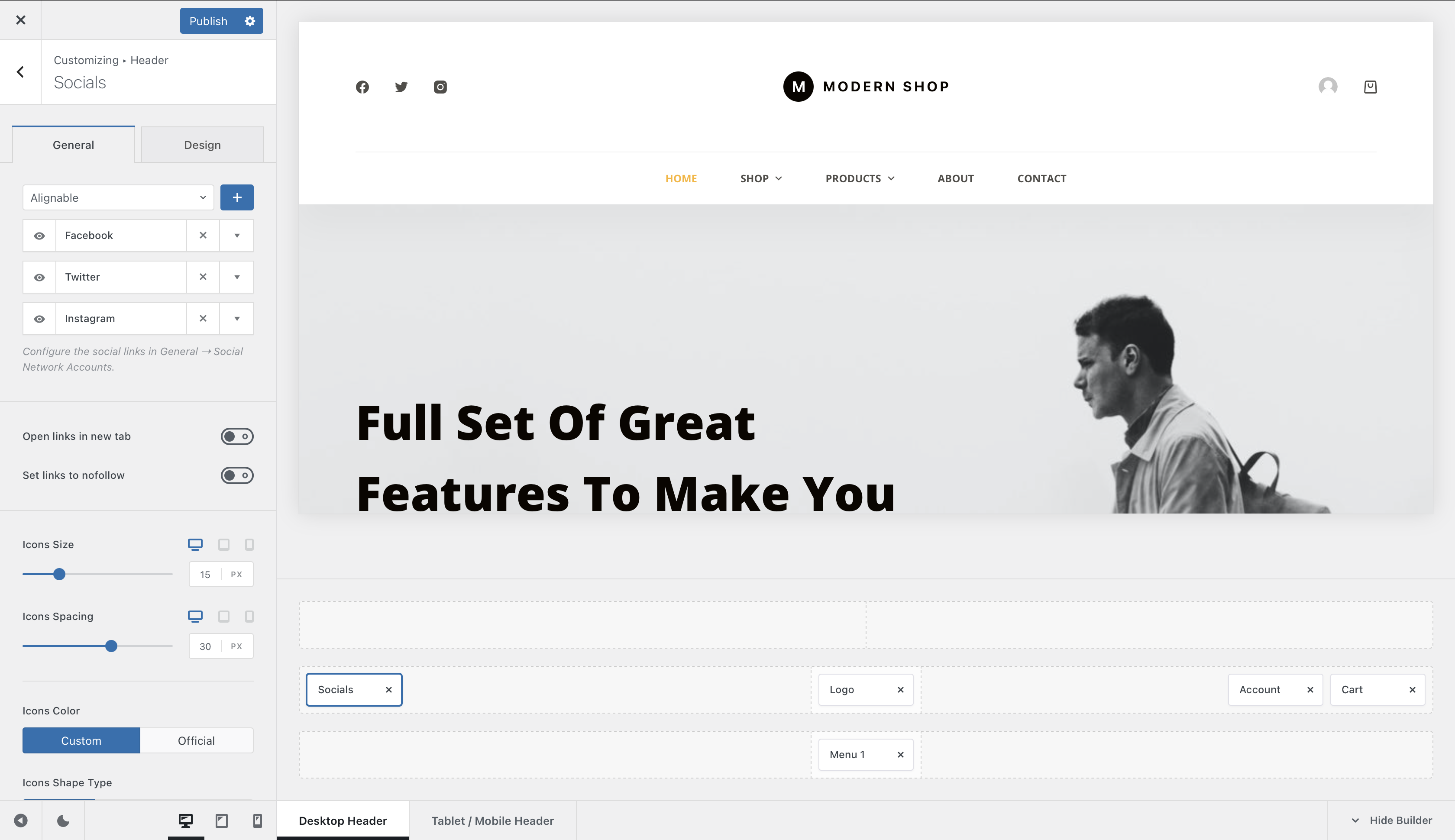
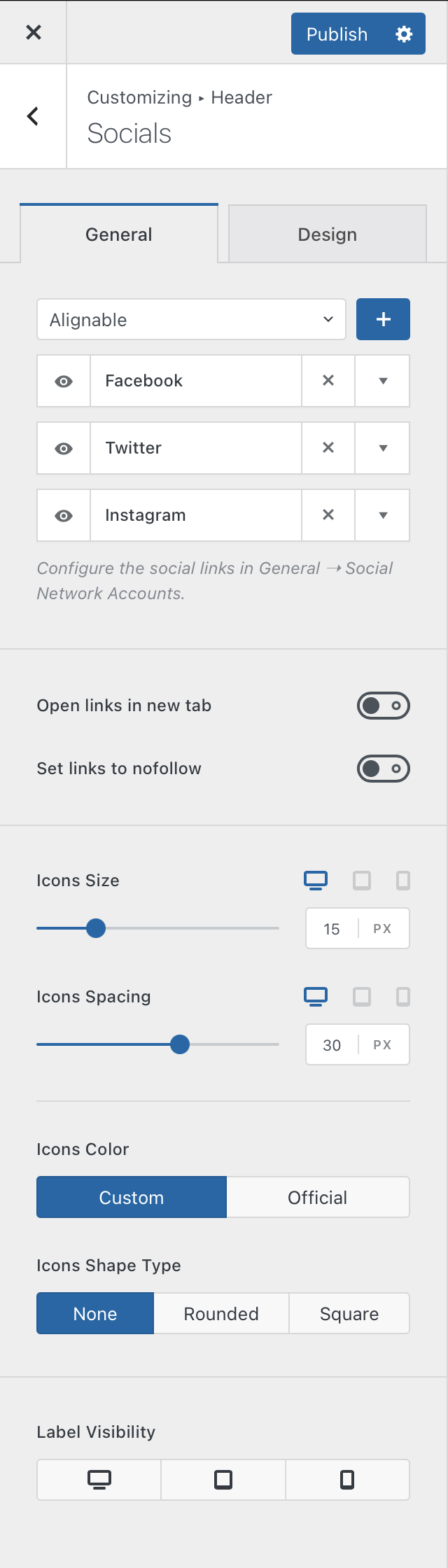
This first option will let you show or hide any of your social network connections. Once they’re configured properly, each button becomes clickable on the front end, sending your visitors right to the correct page to successfully connect with you.
Link Controls
These options are for the SEO heads out there. The first option will let you open any social network link in a new tab automatically, while the second option will let you set the “nofollow” attribute to the links, to ensure your website doesn’t lose any link building power you might’ve built.
Icon Controls
These settings will let you easily control the icon size for the social network links, as well as the spacing in-between these icons. Simple stuff!
There are also options for the icon colours. The Custom option will yield you a consistent design, with every icon taking the colour of your choice. But in case you want to keep things Official, the option will automatically inherit the official colour of the said social network.
The Icons Shape Type setting will let you encapsulate the icon into a nice rounded rectangle or a square, giving you some cool design options.
Label Visibility
This option lets you show the text label of the element on a per device basis.