
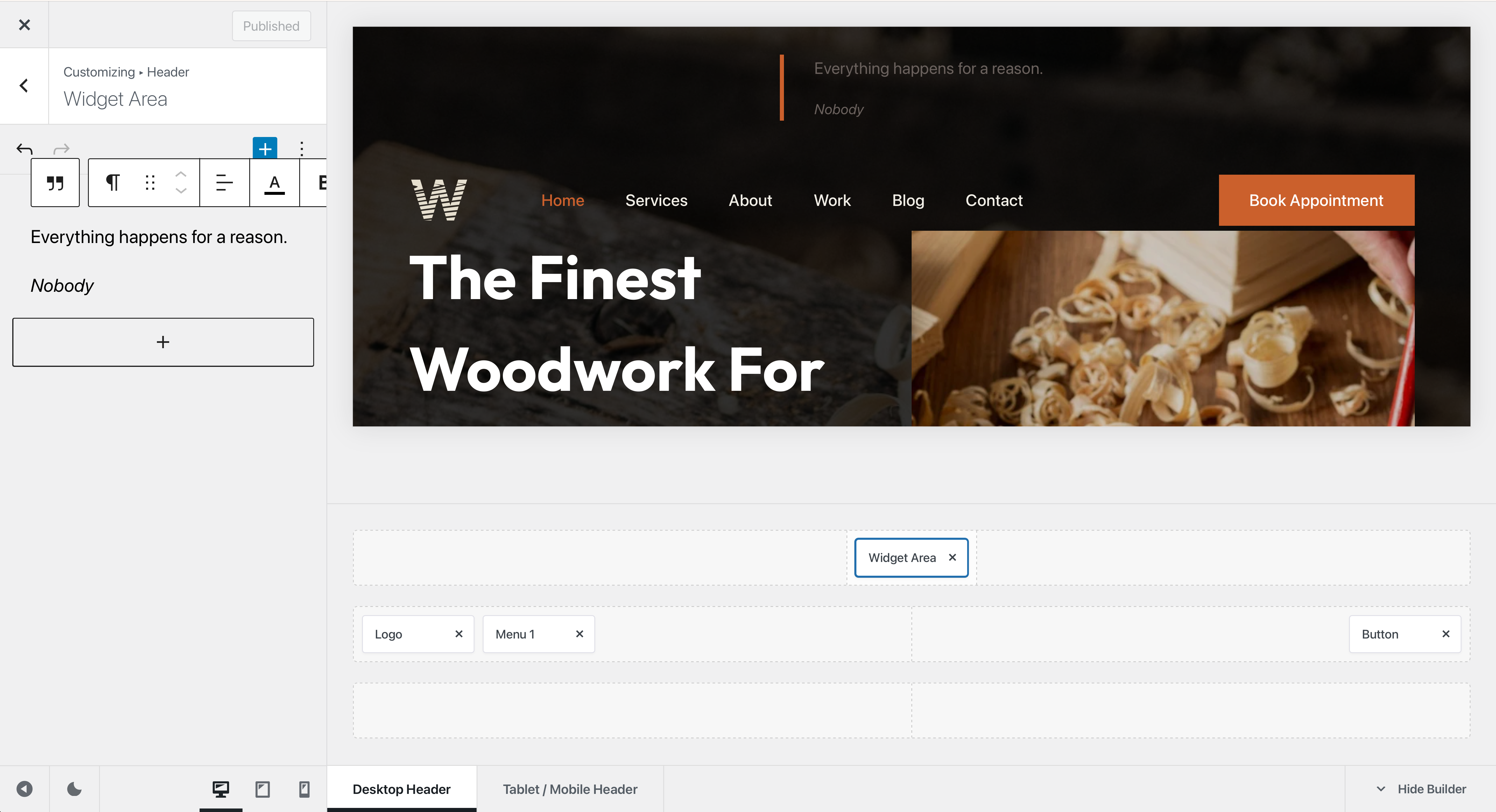
The Widget Area element is extremely simple to understand and has no configuration options. It simply lets you add any kind of Gutenberg-based or classic widget to one of the header rows, or right inside the off canvas area. Super simple to configure, super simple to understand!