
The Color Switch header element lets your visitors dial down the brightness of your website and enter the world of dark mode. Color Switch can be added to the header by activating the Color Switch extension from the Blocksy dashboard.
This element automatically activates the dark color scheme, which can be set up using the Colors pane of the Customizer.
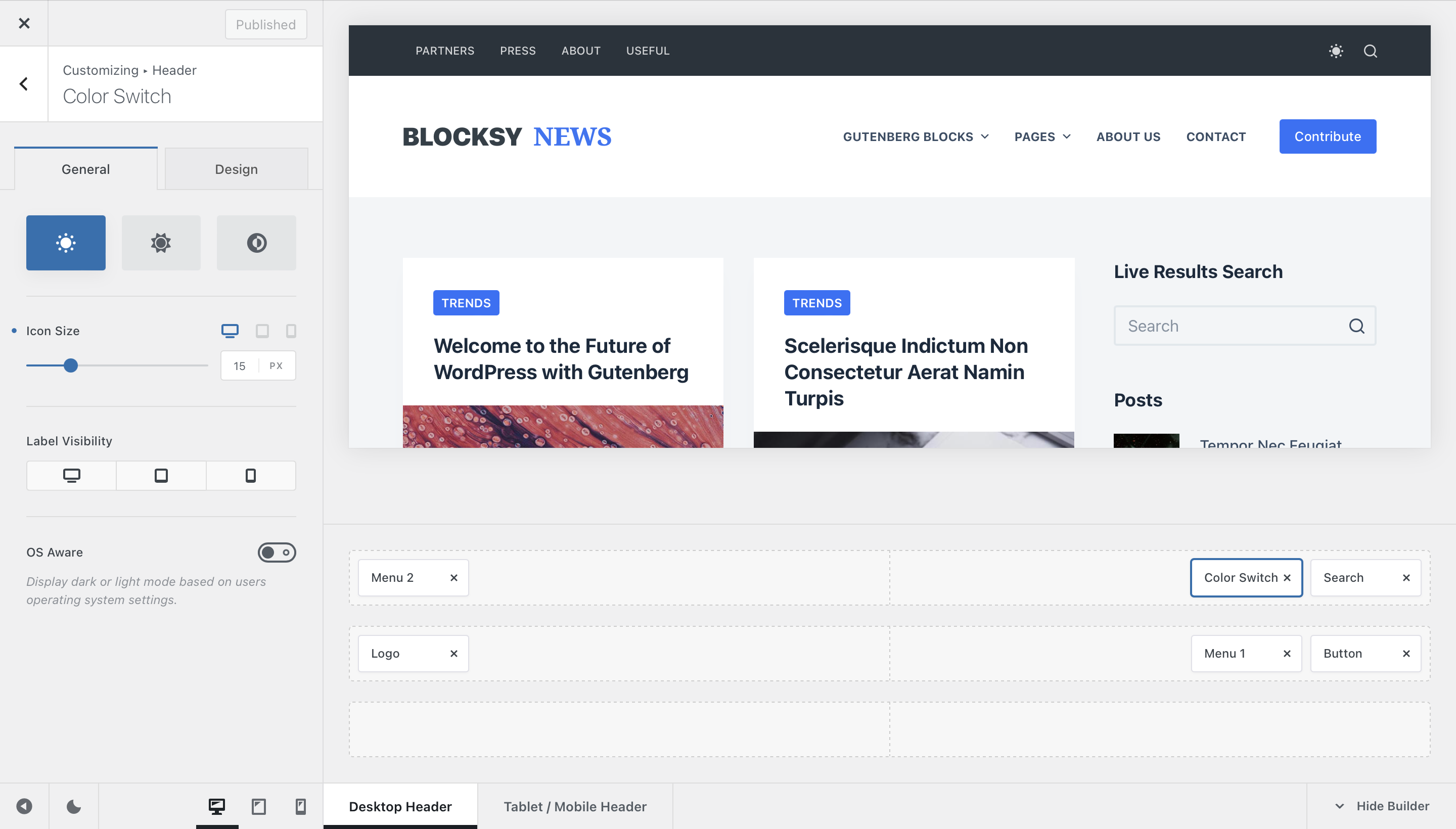
Granular Controls

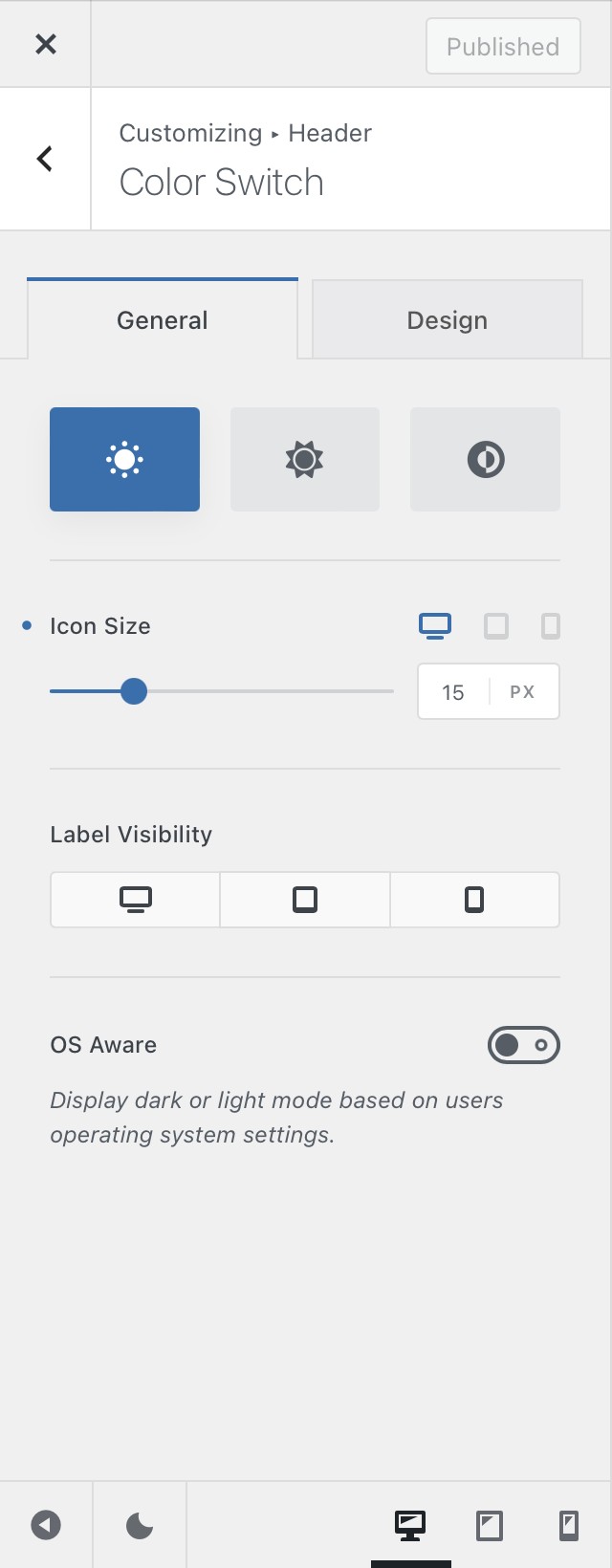
Icon Controls
The first two sections of the Color Switch element’s pane are dedicated to controlling its appearance on the front end. You get a choice of three nicely animated icons, as well as the ability to modify the icon size.
Label Visibility
This option lets you show the text label of the element on a per device basis.
OS Aware
All operating systems have a dark color scheme available for users to choose nowadays. Wouldn’t it be nice if your website would sync its color scheme with the host operating system, instead of blasting you with pure white in a dark room at 3am?
This option lets you do just that. It automatically switches your website to the visitor’s operating system settings, achieving synchronisation between the two. No more sore eyes!