
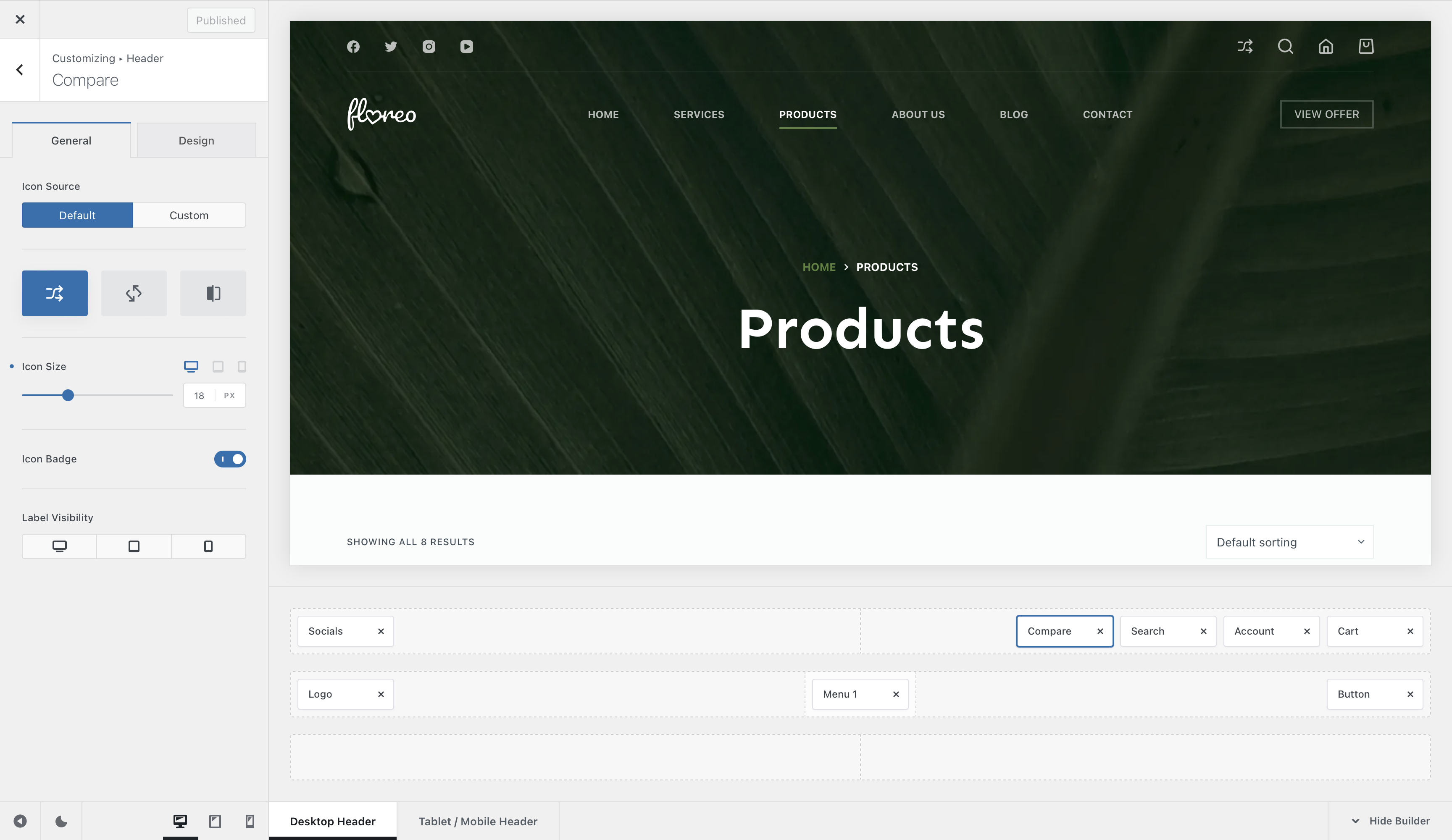
The Compare header element lets you trigger the comparison view table, that’s brought on by the Compare View Shop Extra sub-extension.
Granular Controls

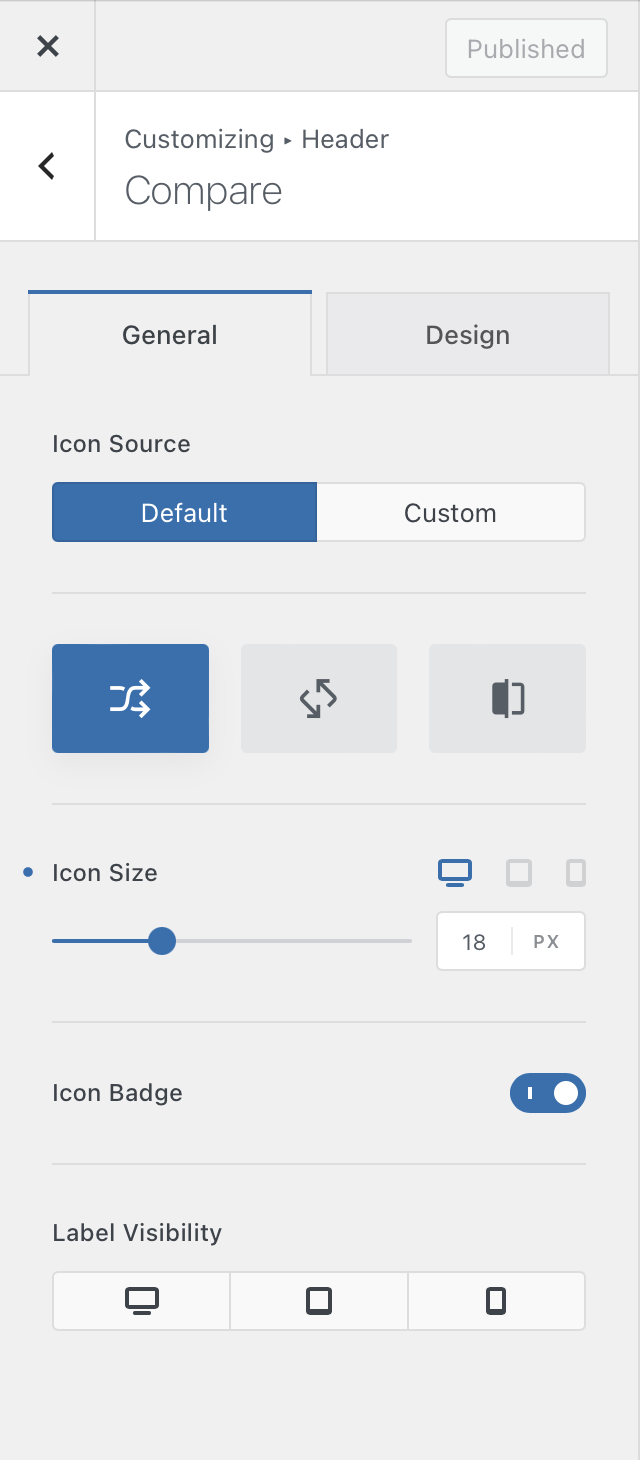
Icon Source
This section simply lets you control the visual icon representation of the header element. You can choose from three beautiful, pre-selected icons, or upload your very own SVG file.
Icon Size
A simple option that lets you specify the size of the icon, on a per-device basis.
Icon Badge
This option turns on the little number badge that’s associated with the element, to let the user know how many products are waiting for them in the comparison table.
Label Visibility
This option lets you show the text label of the element on a per device basis.